Expand Table Rows Using jQuery, HTML And CSS
Last Updated : Jul 1, 2023
In this tutorial we will show you how to expand table rows using jQuery, HTML and CSS when user clicks on a row a box with some additional details will show and when user again clicks on that row box will hide.
You may also like pricing table using HTML and CSS.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Expand Table Rows It Takes Only Two Steps:-
- Make a HTML file and define markup and scripting
- Make a CSS file and define styling
Step 1. Make a HTML file and define markup and scripting
We make a HTML file and save it with a name expand_table.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="table_style.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function show_hide_row(row)
{
$("#"+row).toggle();
}
</script>
</head>
<body>
<div id="wrapper">
<table border=1 id="table_detail" align=center cellpadding=10>
<tr>
<th>Name</th>
<th>Age</th>
<th>Salary</th>
<th>Job</th>
</tr>
<tr onclick="show_hide_row('hidden_row1');"><td>Ankit</td><td>25</td><td>60000</td><td>Computer Programmer</td></tr>
<tr id="hidden_row1" class="hidden_row">
<td colspan=4>Ankit is 25 years old and he is a computer programmer he earns 60000 per month</td>
</tr>
<tr onclick="show_hide_row('hidden_row2');"><td>Aarti</td><td>29</td><td>40000</td><td>Web Designer</td></tr>
<tr id="hidden_row2" class="hidden_row">
<td colspan=4>Aarti is 29 years old and she is a web designer he earns 40000 per month</td>
</tr>
<tr onclick="show_hide_row('hidden_row3');"><td>Mohit</td><td>32</td><td>90000</td><td>Cyber Security Expert</td></tr>
<tr id="hidden_row3" class="hidden_row">
<td colspan=4>Mohit is 32 years old and he is a cyber security expert he earns 90000 per month</td>
</tr>
<tr onclick="show_hide_row('hidden_row4');"><td>John</td><td>22</td><td>20000</td><td>Content Writer</td></tr>
<tr id="hidden_row4" class="hidden_row">
<td colspan=4>John is 22 years old and he is a content writer he earns 20000 per month</td>
</tr>
<tr onclick="show_hide_row('hidden_row5');"><td>Mukesh</td><td>40</td><td>3,50000</td><td>Chief Executive</td></tr>
<tr id="hidden_row5" class="hidden_row">
<td colspan=4>Mukesh is 40 years old and he is chief executive he earns 3,50000 per month</td>
</tr>
</table>
</div>
</body>
</html>
In this step we create a table and add 5 sample rows and 5 hidden rows one form each row to display addititonal details when user clicks on row a box with some additional details will show.
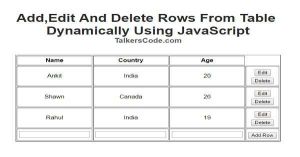
We use jQuery toggle function to show hide the hidden row box.You may also like add, edit and delete rows from table dynamically.
Step 2. Make a CSS file and define styling
We make a CSS file and save it with a name table_style.css
body
{
margin:0 auto;
padding:0px;
text-align:center;
width:100%;
font-family: "Myriad Pro","Helvetica Neue",Helvetica,Arial,Sans-Serif;
}
#wrapper
{
margin:0 auto;
padding:0px;
text-align:center;
width:995px;
}
#wrapper h1
{
margin-top:50px;
font-size:45px;
color:#585858;
}
#wrapper h1 p
{
font-size:20px;
}
#table_detail
{
width:500px;
text-align:left;
border-collapse: collapse;
color:#2E2E2E;
border:#A4A4A4;
}
#table_detail tr:hover
{
background-color:#F2F2F2;
}
#table_detail .hidden_row
{
display:none;
}
You can also view our sort table using jQuery to implement sorting in table.Thats all, this is how to expand table rows using jQuery, HTML and CSS.
You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on jquery add row to table dynamically example helps you and the steps and method mentioned above are easy to follow and implement.