Simple Value Countdown Using jQuery CSS and HTML
Last Updated : Jul 1, 2023
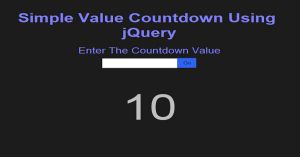
In this tutorial we will create a Simple Value Countdown using jQuery,CSS and HTML where user can enter whatever value they wants the countdown to begin and the default value is 10.
You may also like date time countdown timer using JavaScript.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To create a Value Countdown it takes only two steps:-
- Make a HTML file and define markup and script for Countdown
- Make a CSS file and define styling for Countdown
Step 1. Make a HTML file and define markup and script for Countdown
We make a HTML file and save it with a name countdown.html
<html> <head> <link rel="stylesheet" type="text/css" href="countdown_style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> window.onload = countdown(10); var myVar; function countdown(val) { var counter=val; myVar= setInterval(function() { if(counter>=0) { document.getElementById("countdown").innerHTML=counter; } if(counter<0) { document.getElementById("countdown").innerHTML="End"; } counter--; }, 1000) } function set_count() { clearInterval(myVar); var count_val=document.getElementById("counter_val").value; countdown(count_val); } </script> </head> <body> <h1>Simple Value Countdown Using jQuery</h1> <p>Enter The Countdown Value</p> <input type="text" id="counter_val"> <input type="button" value="Go" onclick="set_count();"> <p id="countdown"></p> </body> </html>
In this step we use setInterval function of JavaScript to display the countdown.We set 10 as a the default value of Countdown but the user can enter any value for countdown.
In this step we made two functions 1st is to display the countdown and second one is to get the value user entered for countdown when user entered.
You may also like session timeout warning with countdown using PHP and jQuery.
In 1st function we get the countdown value in parameter and we use setInterval which is set to display the counter in every 1sec and after that we decrement the counter value means it display 10 at start and after that 9 with every 1sec gap
In 2nd function we use clearInterval function to clear the interval set on starting so that when user entered value it stops the previous countdown and reset the countdown and after that we get the user entered value and call the 1st function to start the countdown with that value.
You can also view our jQuery form validation tutorial to validate form.
Step 2. Make a CSS file and define styling for Countdown
We make a CSS file and save it with name countdown_style.css.
body { background-color:#1C1C1C; text-align:center; font-family:helvetica; } h1 { margin:0px; margin-top:40px; color:#8181F7; font-size:45px; } p { margin:0px; margin-top:20px; color:#8181F7; font-size:30px; } input[type="text"] { width:200px; height:35px; margin-top:10px; padding:10px; } input[type="button"] { width:50px; height:35px; background:none; background-color:#2E64FE; border:none; font-size:17px; color:#1C1C1C; } #countdown { margin-top:70px; font-size:130px; color:silver; }
Thats all, this is how to create a Simple Value Countdown using jQuery,CSS and HTML. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on countdown using jquery helps you and the steps and method mentioned above are easy to follow and implement.