Simple And Best Custom Popup Box Using jQuery And CSS
Last Updated : Jul 1, 2023
In this tutorial we will teach you how to make your own custom Popup Box without any plugin only with help of some jQuery effects and CSS, Popup Box is the best way to alert the user for something, you can display anything as a alert with the help of Popup Box.
You can also make Popup Box with the help of jQuery Popup Box Plugin. You may also like simple login form on popup box.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Make Simple And Best Custom Popup Box it takes only three steps:-
- Make a HTML file and define markups for Popup Box
- Make a CSS file and define styling for Popup Box
- Make a Script file and define Effects for Popup Box
Step 1. Make a HTML file and define markups for Popup
We make a HTML file and save it with a name popup.html
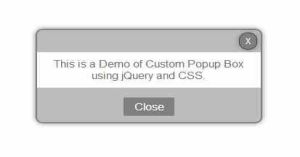
<html> <head> <link rel="stylesheet" type="text/css" href="popup_style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="popup_effect.js"></script> </head> <body> <center> <input type="button" id="display_popup" value="Display Popup"> <div id="popup_box"> <input type="button" id="cancel_button" value="X"> <p id="info_text">This is a Demo of Custom Popup Box using jQuery and CSS. </p><input type="button" id="close_button" value="Close"> </div> </center> </body> </html>
In this we display a simple message to the user. You can define whatever you want in Popup
Box like Login Form, Images, Message etc.
You may also like delete confirmation box using jQuery.
Step 2. Make a CSS file and define styling for Popup Box
Now we define styling for our Popup Box and save the file named popup_style.css
#display_popup { font-size:20px; cursor:pointer; } #popup_box { visibility:hidden; display:none; width:30%; background-color:#BDBDBD; position:fixed; left:35%; top:30%; border-radius:10px; border:2px solid grey; box-shadow:0px 0px 10px 0px grey; font-family:helvetica; } #popup_box #cancel_button { float:right; margin-top:4px; margin-bottom:4px; margin-right:5px; background-color:grey; border:none; color:white; padding:5px; border-radius:1000px; width:25px; border:1px solid #424242; box-shadow:0px 0px 10px 0px grey; cursor:pointer; } #popup_box #info_text { padding:10px; clear:both; background-color:white; color:#6E6E6E; } #popup_box #close_button { margin:0px; padding:0px; width:70px; height:30px; line-height:30px; font-size:16px; background-color:grey; color:white; border:none; margin-bottom:10px; border-radius:2px; cursor:pointer; }
Step 3. Make a Script file and define Effects for Popup Box
In this we define effects for our Popup Box using jQuery and save it with a name popup_effect.js. You can dowload jQuery from this Site
$(document).ready(function(){
$("#display_popup").click(function(){
showpopup();
});
$("#cancel_button").click(function(){
hidepopup();
});
$("#close_button").click(function(){
hidepopup();
});
});
function showpopup()
{
$("#popup_box").fadeToggle();
$("#popup_box").css({"visibility":"visible","display":"block"});
}
function hidepopup()
{
$("#popup_box").fadeToggle();
$("#popup_box").css({"visibility":"hidden","display":"none"});
}
We use fadeToggle() effect for showing and hidding the popup box you can use any effect on Popup
Box.
You can also see our jQuery Effects Tutorial.
That's all, this is how to make simple and best custom Popup Box using jQuery and CSS. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on jquery popup box helps you and the steps and method mentioned above are easy to follow and implement.