Create Your Own Custom Scrollbars Using CSS And HTML
Last Updated : Jul 1, 2023
In this tutorial we help you to style Scrollbars for Webkit Browsers using CSS, with the help of CSS you can style your Scrollbars easily and make them look similar with your web page design.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Create Your Own Custom Scrollbars Using CSS and HTML it takes only two steps:-
- Make a HTML file and define markups for content
- Make a CSS file and define styling for Scrollbars
Step 1. Make a HTML file and define markups for content
We make a HTML form with post method and save it with a name scroll.html
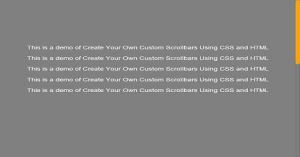
<html> <head> <link rel="stylesheet" type="text/css" href="scroll_style.css"> </head> <body> <div> <p>This is a demo of Create Your Own Custom Scrollbars Using CSS and HTML</p> <p>This is a demo of Create Your Own Custom Scrollbars Using CSS and HTML</p> <p>This is a demo of Create Your Own Custom Scrollbars Using CSS and HTML</p> <p>This is a demo of Create Your Own Custom Scrollbars Using CSS and HTML</p> <p>This is a demo of Create Your Own Custom Scrollbars Using CSS and HTML</p> </div> </body> </html>
Step 2. Make a CSS file and define styling for Scrollbars
In this step we make a CSS file and save it with a name scroll_style.css
body { height:1500px; background-color:grey; } body::-webkit-scrollbar { width: 15px; } body::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius:10px; } body::-webkit-scrollbar-thumb { background-color: orange; border-radius:10px; } div { margin-top:200px; text-align:center; color:white; font-size:22px; font-family:helvetica; }
In this step we style our scrollbar by using -webkit-scrollbar properties.It has seven different pseudo-elements with the help of that you can style your scrollbar.
- ::-webkit-scrollbar is the complete scrollbar.
- ::-webkit-scrollbar-button is upward and downward button on the scrollbar
- ::-webkit-scrollbar-track is the empty space in the scrollbar below the moving bar
- ::-webkit-scrollbar-track-piece is the area scrollbar excluding the scrolling element
- ::-webkit-scrollbar-thumb is the draggable or scrolling element in a scrollbar
- ::-webkit-scrollbar-corner is the meeting area of horizontal and vertical scrollbar
- ::-webkit-resizer is the draggable or resizing element that displayed at the bottom corner of a scrollbar
Thats all, this is how to create your own custom scrollbars using css and html. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on custom scrollbar css helps you and the steps and method mentioned above are easy to follow and implement.