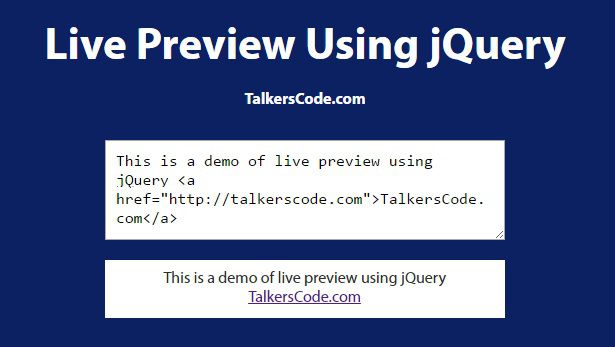
In this tutorial we will show you live preview using jQuery and HTMLLive preview is the live display of any kind of text like code etc in a textbox with proper formatting.
When user write something a small box will appear and display the text as user write. You may also like preview image before upload.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Do Live Preview It Takes Only two Steps:-
- Make a HTML file and define markup and scripting
- Make a CSS file and define styling
Step 1. Make a HTML file and define markup and scripting
We make a HTML file and save it with a name preview.html
<html>
<head>
<link type="text/css" rel="stylesheet" href="preview_style.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function preview()
{
$("#preview_div").html($("#text").val());
}
</script>
</head>
<body>
<div id="wrapper">
<textarea id="text"onkeyup="preview();" placeholder="Enter Text Or Code"></textarea>
<div id="preview_div"></div>
</div>
</body>
</html>
In this step we create a text box for user to enter some plain text or code for live preview whatever user writes will be display whether its a plain text or code in any language user can also add inline styling in code we attach onkeyup event to our text box to display preview as he writes.
We create a preview() function to get the text from text box and display it. You may also like live character count using.
Step 2. Make a CSS file and define styling
We make a CSS file and save it with a name preview_style.css
body
{
margin:0 auto;
padding:0px;
text-align:center;
width:100%;
font-family: "Myriad Pro","Helvetica Neue",Helvetica,Arial,Sans-Serif;
background-color:#0B2161;
}
#wrapper
{
margin:0 auto;
padding:0px;
text-align:center;
width:995px;
}
#wrapper h1
{
margin-top:50px;
font-size:45px;
color:white;
}
#wrapper p
{
font-size:16px;
}
#wrapper #text
{
width:400px;
height:100px;
font-size:16px;
padding:10px;
}
#preview_div
{
background-color:white;
width:400px;
margin-left:297px;
margin-top:20px;
color:#2E2E2E;
padding:10px;
box-sizing:border-box;
}
That's all, this is how to live preview using jQuery and HTML. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on preview HTML helps you and the steps and method mentioned above are easy to follow and implement.