What a single-page application (SPA) represents and exactly what are the advantages and disadvantages of SPA technology? Does SPA have a track record of helping businesses and users, especially when it comes to the tech side – Angular, Blazor, Vue.js, and React.js – but also their search engine optimization (SEO)? Let’s answer these questions!
We frequently forget to consider which types of technologies are enabling us to use this or that app because we are so accustomed to using the Internet and carrying around a cell phone. That’s usually not an issue because, to translate this to everyday life, we don’t give electricity a second thought each time we turn on our bulbs.
When deciding whether to develop an app for your company, it helps to know what an SPA (single-page application) is and how it differs from an MPA (multi-page application).
We’ll discuss what SPA is, how it helps users and businesses, how it integrates with SEO, its advantages and disadvantages, and how it functions with technologies like Angular, Blazor, Vue.js, and React.js in this article.
Why Is a SPA Necessary and What Does It Constitute?
An application that runs within a browser and doesn’t require page reloading is known as an SPA, i.e. single-page application. Consider the programs you utilize on a regular basis, such as Google Drive, Gmail, Google Maps, Facebook, Twitter, and GitHub. These are all instances of SPAs.
The user experience (UX), in which the user enjoys the app’s natural environment without spending time waiting for page reloading and other things, is one of the best benefits of a properly configured SPA. JavaScript, the programming language adding class to body, keeps you on the same page.
Prior to continuing, this article will use the following three abbreviations:
- SPA stands for single-page application, as was previously mentioned.
- Multi-page application, or MPA for short, is a conventional app that loads new pages in response to link clicks.
- Progressive web application, or PWA (a website that can function as an app and is developed with JavaScript or its frameworks; for instance, you can add it to your mobile phone’s homepage as an app).
Benefits of a Single-Page Application: Why Utilize One?
The speed of single-page applications is their most significant benefit. The majority of the resources required by SPA (e.g. HTML, CSS, and Scripts) are loaded when the app is launched and don’t require to be reloaded while in use.
The data that is sent from and to the server is the sole thing that changes. As a result, the application doesn’t constantly require waiting for client-server communication and responds quickly to user inquiries.
Google once claimed that a mere 0.5 seconds added to the creation of each search page would result in a 20% decrease in traffic.
Furthermore, they stated that a 400ms lag time causes a 0.44% drop in traffic, which translates to 440 million dismissed sessions per month and a significant loss of revenue for Google from advertising.
If a page takes longer than 200 milliseconds to load, it can ruin your business or at the very least cost you a lot of money, according to numerous studies conducted by Google and important findings by companies like Amazon and Walmart.
A well-known American multinational tech firm with an emphasis on e-commerce Amazon claimed that they’d lose $1.6 billion in sales annually for every second of load lag, which is 1% of sales, given their sale amount per year.
Last but not least, a multinational American retail company that runs a chain of hypermarkets Walmart calculated that conversions drastically decrease when load times increase from one second to four seconds. They see a 2% increase in conversion for every second of improvement.
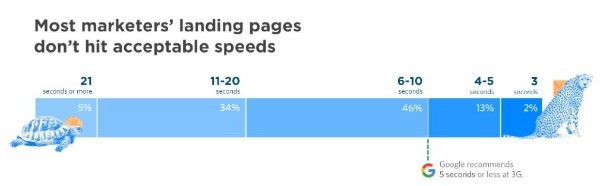
The landing page builder Unbounce determined that most marketers’ landing pages don’t hit the acceptable speeds recommended by Google.
See their infographic:

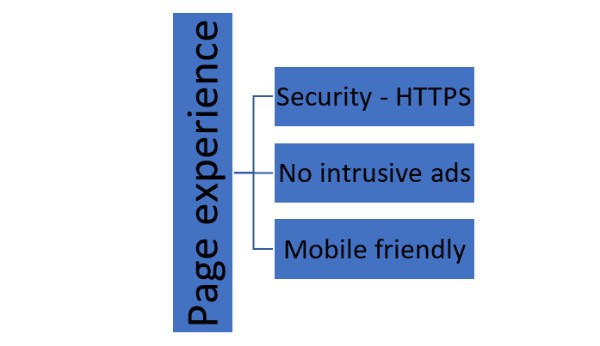
Speaking of the impact of page speed on SEO and other related topics, the user experience variables that directly impact your website’s ranking in search engines are depicted in this diagram (apart from the significance of content, which is a whole other, in-depth topic).

Here, page experience means an impact on the website’s SEO because the faster your website loads the higher your website ranking; LCP stands for largest contentful paint, FID for first input delay, and CLS for cumulative layout shift.
There are more UX elements that have a direct impact on your website’s search engine ranking:

From the perspective of the developer, making such an application is efficient and streamlined. The pages on the server can be rendered without the need for code. To start the development process, a server isn’t even strictly necessary.
Starting from a file is one way to go. Additionally, the developer can utilize the same effective API and backend server-side code for both the web application and the native mobile app.
Applications that are only one page are great when a group of developers collaborate on them.
It frees up frontend developers to concentrate more on designing a stunning user interface and building the optimal user experience according to the backend API, while backend developers can concentrate on the API.
- A one-page application's debugging. Because the Chrome browser includes dedicated tools for React and Angular Batarang (the technologies utilized by SPAs), using it is also simple. You can use a console to look into different page elements and related data and to keep an eye on network operations.
- The caching procedure is also very effective. The program only makes one request, saves all sent data, and is able to utilize it. This is crucial because even in situations where the user's connectivity is spotty, they are still able to utilize your app because it synchronizes with the server upon a better connection.
Progressive web apps (PWA) were discussed previously, and SPAs are easily converted to PWA. Consequently, this makes it possible for the developers to offer clients and users an offline experience through local caching.
Cons of a Single Page Application :-
Nothing is ever perfect, even with single-page applications’ many benefits. Let’s examine the situations in which an SPA may not be the best option. What are the drawbacks of a single-page application?
Applications that only have one-page load more heavily on the browser. For instance, users of low-power devices will not get the best app functionality in relation to speed.
JavaScript presents additional challenges because you need to ensure that there are no leaks in memory.
You must ensure that your SPA isn’t using a greater amount of memory than it requires because the app is capable of running for hours at a stretch (unlike the MPA, where a page’s lifespan was measured in minutes).
If not, the user’s device’s slow memory will prevent pages from loading quickly, ruining the experience.
Another drawback of JavaScript is that users can simply disable it on their devices.
In this case, you will need to come up with alternative methods for users to access the content on your website or mobile application without the need for JavaScript.
Security is yet another important consideration when utilizing or creating a SPA. Because no new pages load and cross-site scripting (XSS) is enabled, hackers can access your website and insert new client-side scripts.
As a result, if you’re considering creating a one-page application for your company, be sure to take the appropriate safety measures to avoid this from occurring.
Protecting sensitive data privacy is another security concern. Nothing that shouldn’t be readily accessible to all users should be on the first page that loads.
Since the user’s device loads the entire SPA immediately, you run the risk of inadvertently disclosing information that ought to be restricted to logins only or not available at all.
SEO for SPAs :-
Because single-page applications present unique challenges for SEO, we chose to include a dedicated section on SPA disadvantages.
When you don’t rely as much on search engine optimization (SEO), like in the case of an app that requires a login to access, it’s safer to use SPAs.
In contrast to traditional server-rendered pages, it’s more difficult for search engines to crawl your SPA website if you have a blog.
This is due to the fact that different pages typically don’t have their own URL addresses and the URL doesn’t really change.
Thus, our recommendation to you is to select an architecture that’s compatible with server-side rendering (SSR) if you don’t want to mess with the URL settings.
Use static URLs instead of iframe windows, and make your page’s scripts faster by optimizing them.
Lastly, to ensure that Google crawlers can access your pages, make sure they are HTML5 compliant. Additionally, you ought to focus particularly on the server messages—particularly the 404 and 200 errors.
Problems with SPA Migration :-
Applications that are only one page seem to have been sent from the afterlife to make users’ interactions with websites easier. It’s nearly flawless; it’s quick and easy. Is that truly the case?
If you are considering switching from an MPA to a single-page application, you should pause and weigh the advantages and disadvantages (which we have already discussed).
The Best Timing for SPA Use
When ought to make use of a single-page application, you might be wondering. A single-page application makes sense when you have a personal or business website that requires a dynamic structure and little data volume.
Since the backend API might be used for mobile as well as web apps, as we previously mentioned, it’s also a great choice if you intend to build a mobile app in the future.
The primary disadvantage is SEO, but, say, Facebook uses the architecture because it works well for closed communities, social networks, and Software-as-a-Service (SaaS) platforms. This is because these websites don’t require Google search engine optimization.
The Best Timing for MPA Use
Large organizations offering a wide range of goods and services would profit from a more conventional multi-page application.
These companies run online shops, catalogs, websites, and marketplaces. Since such an application can be connected to multiple user databases, managing it would also be much simpler.
Lastly, since many of these businesses want to be visible on Google, Bing, and other major search engines (to sell the goods or services they offer), they’d require SEO options.
Advantages of SPA for End Users
For end users, single-page apps are primarily advantageous because of how quickly they load and allow them to operate offline.
Because SPA provides a linear user experience, users can easily navigate the website and figure out where to find different items.
Properly-made SPA, for instance, has a distinct start, middle, and end. Clever app builders make the user experience enjoyable by utilizing UI/UX design elements like parallax scrolling and transitions.
Single-page apps work well on mobile devices as well because most of the time users only need to scroll (just take a look at Facebook’s endless wall). You can just enjoy scrolling without having to click any links.
SPA’s Advantages for Businesses
Because businesses can use the same backend API for both web and mobile applications, single-page application development typically takes less time. This streamlines information flow and makes developing a stand-alone native mobile application much simpler.
Taking into account the benefits of SPA speed optimization, businesses can also profit since users will be more inclined to use and purchase from a fast app.
The Architecture of Single-Page Applications and Their Operation
How do applications that are only one-page work? The architecture of a single-page application is very simple: it consists of server-side technologies (usually Node.js) and, more than that, client-side technologies (mostly React.js, Angular, and Vue.js, sometimes Blazor).
There are three choices available when it comes to how the website appears to the user.
CSR, or Client-Side Rendering
- The browser contacts the server to request an HTML file.
- Quickly after, the server returns a basic HTML file with linked styles and scripts.
- While the JS is running, the user sees a page with no content or a loader image.
- The program creates views, pulls in data, and incorporates it into the document object model (DOM).
- The program is prepared for usage.
For straightforward websites, this might be an option, but bear in mind that rendering the data on the client side might cause the browser to become overloaded and demand a lot of resources from the device.
This means that out of the three, this one could be the slowest. However, CSR would be preferable if your website experiences a lot of traffic because it would provide the user with the information without requiring a lot of communication with the server.
Additionally, bear in mind that all CSR pages typically have identical open graph (og:) values; therefore, if you require social sharing options, you must use SSR or SSG.
SSR, or Server-Side Rendering
- The browser contacts the server to request an HTML file.
- The application is rendered, its HTML file is created dynamically, and all necessary data is fetched by the server.
- The user views the content that’s offered.
- The single-page application framework is responsible for creating a virtual DOM, attaching events, and carrying out other tasks.
- The program is prepared for usage.
Server-side rendering is perhaps the most employed since it combines the speed of a single-page application with the advantage of not overloading the user’s browser, making the application quick.
SSG, or Static Site Generator
- The browser contacts the server to request an HTML file.
- The server answers right away, providing a ready-made HTML file.
- The page is seen by the user.
- The program creates views, pulls in data, and injects it into the DOM.
- The program is prepared for usage.
Excellent and quick option, but keep in mind that static site generators—whose name should already have given it away—wouldn’t be your best friends if your website contains dynamic content.
What Single-Page Application Frontend to use?
We spoke with developers while we were writing this piece to find out what single-page application creation best practices are applied globally.
Despite their varied professional experiences and extensive testing of many frameworks, the majority of developers agree that there are four primary front-end frameworks (Angular, React, Vue, and Blazor) and one main back-end framework (Node.js).
Although there are a few other frameworks on the market (such as Ember or Knockout), they aren’t used as frequently.
AJAX and HTML5 are required to create responsive pages for a single-page application, and Angular, React, and Vue are mostly in charge of doing the “heavy lifting” on the client side of a SPA.
To find out if any of the aforementioned frameworks are better for creating single-page applications, let’s compare them.
To put it briefly, if you choose to use JavaScript frameworks here are your options:
Angular
Google created a robust JavaScript framework. With features like dependency injection, modular architecture, and two-way data binding, it offers a comprehensive solution for creating intricate SPAs.
The first-created framework is Angular, which is built on TypeScript. Angular is a great option for large teams of programmers as well as businesses that use TypeScript in other products because of this technology.
Some of the clients that utilize Angular for single-page applications are Wix – which has a tendency to change its pricing structure frequently but it’s highly affordable of all the well-known website builders – and Google (including Gmail and Drive).
Vue
A straightforward and simple-to-integrate progressive JavaScript framework. Developers can scale up or down according to need and adopt its features gradually.
Nowadays, Vue.js is used by companies like Baidu, Alibaba, and GitLab. Vue is a solid choice if you like your front-end frameworks to be straightforward and flexible. It’s also the lightest of all JavaScript frameworks.
React
An extensively used JavaScript library created by Facebook. It emphasizes creating reusable user interface components and uses a virtual DOM to enable efficient rendering.
They make heavy use of it across their entire range of products, which includes popular one-page apps like WhatsApp, Instagram, and Facebook.
Uber utilizes the React.js library for its products in addition to Facebook. React is a great option for developers who prefer flexibility and for beginners who are just learning about JavaScript frontend frameworks.
React provides good options for integrating with other frameworks and technologies. React provides good options for integrating with other frameworks and technologies.
Blazor
We made the decision to expand the selection of frameworks and techs for single-page applications to include ASP.NET.
Blazor is the newest “kid on the block”. According to the GitHub repository, it’s a .NET framework that makes use of HTML that operates in the browser with WebAssembly and C#/Razor. Out of the four, it’s the youngest.
Blazor is a handy tool because it allows you to write all logic in C# and eliminates the necessity for TypeScript or JavaScript.
Having said that, Blazor provides interoperability with JavaScript libraries and APIs, so you won’t be left behind in the transition if your ecosystem is large and includes JS libraries.
In addition to these four JavaScript frameworks, there are other JS options available, like Ember.js, a framework that prioritizes convention over configuration.
It offers a strong, well-thought-out framework for creating ambitious SPAs.
Additionally, there’s Backbone.js, a small JavaScript library that offers a straightforward framework for managing data models and organizing code.
In Conclusion, Is a SPA Necessary?
Single-page apps are fantastic, especially in light of the proliferation of mobile devices and the on-the-go lifestyle. Which option would be better for your company — a SPA or an MPA?
That depends more on your requirements and business analysts who identify and comprehend the technical requirements of the project, while developers are capable of starting from scratch and building the architecture and the project itself.
Recommended Articles
Tags - Increase Website Traffic | Published On - 9 Apr 2023
Tags - Increase Website Traffic | Published On - 9 Apr 2023
Tags - Increase Website Traffic | Published On - 9 Apr 2023
Tags - Make Money Online | Published On - 9 Apr 2023




