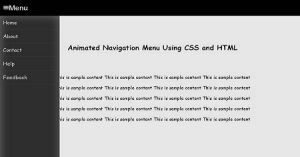
Slide In and Slide Out Navigation Menu Using jQuery And CSS
Last Updated : Jul 1, 2023
In this tutorial we will create a Slide In and Slide Out Navigation Menu using jQuery and CSS, slide In and Slide Out Navigation Menu is the most popular and dynamic way to create and display navigation menus many new and modern websites uses this kind of menus.
You may also like floating navigation menu using HTML and CSS.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To create a Slide In and Slide Out Navigation Menu it takes only two steps:-
- Make a HTML file and define markup and script for Slide In and Out Navigation Menu
- Make a CSS file and define styling for Slide In and Out Navigation Menu
Step 1. Make a HTML file and define markup and script for Slide In and Out Navigation Menu
We make a HTML file and save it with a name menu.html
<html> <head> <link rel="stylesheet" type="text/css" href="menu_style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#menu_button").click(function(){ show_menu(); }); }); function show_menu() { $('#menu_links').animate({width:'toggle'},350); } </script> </head> <body> <div id='menu'> <p id="menu_button"> <img src="menuicon.png">Menu </p> </div> <ul id='menu_links'> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Help</a></li> <li><a href="#">Feedback</a></li> </ul> <div id="content"> <h2>Slide In and Slide Out Navigation Menu Using CSS and HTML</h2> <br> <br> <p>This is sample content This is sample content This is sample content This is sample content </p> <p>This is sample content This is sample content This is sample content This is sample content </p> <p>This is sample content This is sample content This is sample content This is sample content </p> <p>This is sample content This is sample content This is sample content This is sample content </p> <p>This is sample content This is sample content This is sample content This is sample content </p> </div> </body> </html>
In this step we use jQuery animate function for Slide In and Slide Out Effect you can use any effect you want for more effects click on this link jQuery Effects.
Step 2. Make a CSS file and define styling for Slide In and Out Navigation Menu
We make a CSS file and save it with name menu_style.css.
body { background-color:#E6E6E6; margin:0px auto; padding:0px; } #menu { background-color:black; width:100%; height:60px; line-height:60px; color:white; font-family:helvetica; font-size:25px; padding-left:10px; box-sizing:border-box; } #menu_button { width:90px; cursor:pointer; } ul { display:none; padding:0px; margin:0px; width:200px; height:90%; background-color:#2E2E2E; position:absolute; box-shadow:inset 0px 0px 50px 0px #6E6E6E; } li { border-bottom:1px solid #424242; } li:hover { width:201px; background-color:#2E2E2E; box-shadow:inset 0px 0px 50px 0px #848484; -webkit-transition: all 300ms linear; -ms-transition: all 300ms linear; transition: all 300ms linear; border-right:10px solid #2E2E2E; } li a { height:50px; line-height:50px; display:block; color:silver; text-decoration:none; font-size:18px; font-family: 'WebSymbolsRegular', cursive; padding-left:10px; } li:hover a { padding-left:25px; color:white; -webkit-transition: all 200ms linear; -ms-transition: all 200ms linear; transition: all 200ms linear; } #content { margin-top:40px; text-align:center; font-family: 'WebSymbolsRegular', cursive; }
Thats all, this is how to create Slide In and Slide Out Navigation Menu using jQuery and CSS. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on jquery sliding menu helps you and the steps and method mentioned above are easy to follow and implement.