Mega DropDown Menu Like Ecommerce Using CSS
Last Updated : Jul 1, 2023
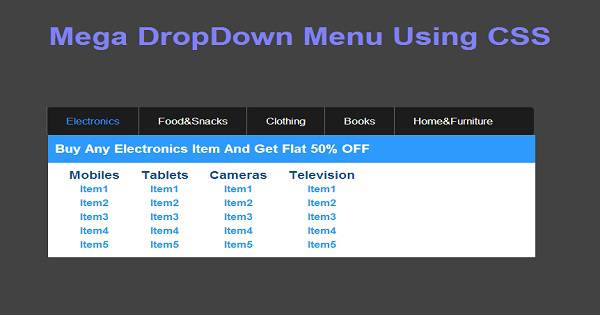
In this tutorial we will create a Mega DropDown Menu Using CSS, dropdown menu is very important when you have to display a lot of navigation options and you dont have enough space in your webpage.
It provides very simple user interface with easy navigation links. Nowadays many Ecommerce website uses this kind of Dropdown menu but they are big in size so they are called it Mega DropDown menu.
You may also like animated navigation menu using css.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To create a Mega DropDown Menu it takes only two steps:-
- Make a HTML file and define markup for Mega DropDown Menu
- Make a CSS file and define styling for Mega DropDown Menu
Step 1. Make a HTML file and define markup for Mega DropDown Menu
We make a HTML file and save it with a name menu.html
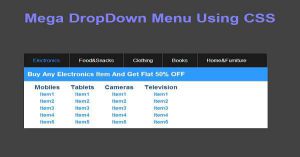
<html> <head> <link rel="stylesheet" type="text/css" href="menu_style.css"> </head> <body> <h1>Mega DropDown Menu Like Ecommerce Using CSS</h1> <ul id="main_menu"> <li class="main_list">Electronics <ul> <p class="category_header">Buy Any Electronics Item And Get Flat 50% OFF</p> <ol> <li>Mobiles</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Tablets</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Cameras</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Television</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> </ul> </li> <li class="main_list">Food&Snacks <ul> <p class="category_header">Buy Any Food&Snacks Item And Get Upto 40% OFF</p> <ol> <li>Pulses</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Wheat & Oil</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Fruits</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Snacks</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> </ul> </li> <li class="main_list">Clothing <ul> <p class="category_header">Buy Any Clothing Item And Get Upto 70% OFF</p> <ol> <li>Mens</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Womens</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Kids</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>New Born</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> </ul> </li> <li class="main_list">Books <ul> <p class="category_header">Buy Any Book And Get Flat 50% OFF</p> <ol> <li>Self Inprovement</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Sports</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Politics</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Entertainment</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> </ul> </li> <li class="main_list">Home&Furniture <ul> <p class="category_header">Buy Any Home&Furniture Item And Get Upto 80% OFF</p> <ol> <li>Bed</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Sofa</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Almirah</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> <ol> <li>Windows</li> <li>Item1</li> <li>Item2</li> <li>Item3</li> <li>Item4</li> <li>Item5</li> </ol> </ul> </li> </ul> </body> </html>
In this step we made 5 categories under which there is 4 subcategories of each and there different items are listed. You can also view our responsive navigation menu using CSS.
Step 2. Make a CSS file and define styling for Mega DropDown Menu
We make a CSS file and save it with name menu_style.css.
body { text-align:center; font-family:helvetica; background-color:#424242; } h1 { margin:0px; margin-top:40px; color:#8181F7; font-size:45px; } #main_menu { background-color:#1C1C1C; float:left; padding:0px; width:700px; height:50px; line-height:50px; margin-left:140px; border-radius:5px; } #main_menu .main_list { color:white; list-style-type:none; float:left; border-left:1px solid #666; padding-left:27px; padding-right:27px; } #main_menu .main_list:hover { color:#2E9AFE; } .main_list ul { background-color:white; width:600px; position:absolute; left:150px; width:700px; padding:0px; float:left; padding-bottom:10px; } .main_list ul p { color:white; background-color:#2E9AFE; margin:0px; text-align:left; padding-left:10px; font-size:20px; font-weight:bold; } .main_list ul ol { float:left; padding:0px; list-style-type:none; margin-left:30px; } .main_list ul ol li { line-height:25px; font-weight:bold; font-size:16px; color:#2E9AFE; } .main_list ul ol li:first-of-type { list-style: none; font-size:19px; margin-top:10px; color:#084B8A; } .main_list:hover ul { display:block; } .main_list ul { display:none; }
Thats all, this is how to create a Mega DropDown Menu Like Ecommerce using CSS. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on dropdown menu using css helps you and the steps and method mentioned above are easy to follow and implement.