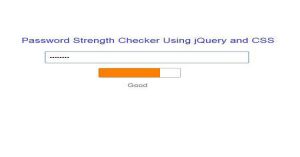
Password Strength Checker Using JavaScript,jQuery and CSS
Last Updated : Jul 1, 2023
IN - JavaScript jQuery CSS | Written & Updated By - Anjali
In this tutorial we will create a Password Strength Checker using JavaScript,jQuery and CSS, Password is most important way to secure your data.If password is weak in not so strong anybody can access your data it is very important to create a secure password wherever you need.
You may also like jQuery email and password validation.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To create a Password Strength Checker Using JavaScript,jQuery and CSS it takes only two steps:-
- Make a HTML file and define markup and script for Password Strength Checker
- Make a CSS file and define styling for Password Strength Checker
Step 1. Make a HTML file and define markup and script for Password Strength Checker
We make a HTML file and save it with a name password.html
<html> <head> <link rel="stylesheet" type="text/css" href="password_style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#pass").keyup(function(){ check_pass(); }); }); function check_pass() { var val=document.getElementById("pass").value; var meter=document.getElementById("meter"); var no=0; if(val!="") { // If the password length is less than or equal to 6 if(val.length<=6)no=1; // If the password length is greater than 6 and contain any lowercase alphabet or any number or any special character if(val.length>6 && (val.match(/[a-z]/) || val.match(/\d+/) || val.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/)))no=2; // If the password length is greater than 6 and contain alphabet,number,special character respectively if(val.length>6 && ((val.match(/[a-z]/) && val.match(/\d+/)) || (val.match(/\d+/) && val.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/)) || (val.match(/[a-z]/) && val.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/))))no=3; // If the password length is greater than 6 and must contain alphabets,numbers and special characters if(val.length>6 && val.match(/[a-z]/) && val.match(/\d+/) && val.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/))no=4; if(no==1) { $("#meter").animate({width:'50px'},300); meter.style.backgroundColor="red"; document.getElementById("pass_type").innerHTML="Very Weak"; } if(no==2) { $("#meter").animate({width:'100px'},300); meter.style.backgroundColor="#F5BCA9"; document.getElementById("pass_type").innerHTML="Weak"; } if(no==3) { $("#meter").animate({width:'150px'},300); meter.style.backgroundColor="#FF8000"; document.getElementById("pass_type").innerHTML="Good"; } if(no==4) { $("#meter").animate({width:'200px'},300); meter.style.backgroundColor="#00FF40"; document.getElementById("pass_type").innerHTML="Strong"; } } else { meter.style.backgroundColor="white"; document.getElementById("pass_type").innerHTML=""; } } </script> </head> <body> <p id="heading">Password Strength Checker Using jQuery and CSS</p> <input type="password" id="pass" placeholder="Enter Your Password"> <div id="meter_wrapper"> <div id="meter"></div> </div> <br> <span id="pass_type"></span> </body> </html>
In this step we use Regular Expression to find the Password Strength.We use three regular expressions:-
- val.match(/[a-z]/) is used to find whether the password contain any alphabet.
- val.match(/\d+/) is used to find whether the password contain any number.
- val.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) is used to find whether the password contain any special characters.
We use jQuery Animate to create animation on password strength. You may also like generate random password using PHP and MySQL.
Step 2. Make a CSS file and define styling for Password Strength Checker
We make a CSS file and save it with name password_style.css.
body { font-family:helvetica; } #heading { margin-top:150px; text-align:center; font-size:27px; color:#2E2EFE; } #pass { margin-left:25%; height:45px; width:500px; border-radius:3px; border:1px solid grey; padding:10px; font-size:18px; } #meter_wrapper { border:1px solid grey; margin-left:38%; margin-top:20px; width:200px; height:35px; border-radius:3px; } #meter { width:0px; height:35px; border-radius: } #pass_type { font-size:20px; margin-top:20px; margin-left:45%; text-align:center; color:grey; }
Thats all, this is how to Password Strength Checker using jQuery and CSS. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on password strength checker jquery helps you and the steps and method mentioned above are easy to follow and implement.