Create Load More Results From Database System Using jQuery,Ajax,PHP and MySQL
Last Updated : Jul 1, 2023
In this tutorial we will create a load more results from database system using jQuery, Ajax, PHP, MySQL, Load More Results from database system is a modern and common technique to fetch results from database you have seen this technique in many websites.
You may also like load results from database on page scroll using ajax and PHP.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To create a Load More Results System it takes only three steps:-
- Make a PHP file and define markup and script for load more results system
- Make a CSS file and define styling for load more results system
- Connect to the database and send data
Step 1. Make A PHP file and define markup and script for load more result system
We make a PHP file and save it with a name load.php
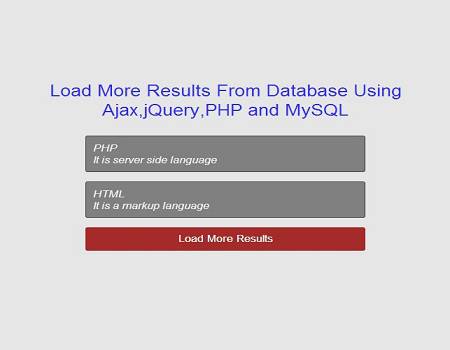
<html> <head> <link rel="stylesheet" type="text/css" href="load_style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#load").click(function(){ loadmore(); }); }); function loadmore() { var val = document.getElementById("result_no").value; $.ajax({ type: 'post', url: 'fetch.php', data: { getresult:val }, success: function (response) { var content = document.getElementById("result_para"); content.innerHTML = content.innerHTML+response; // We increase the value by 2 because we limit the results by 2 document.getElementById("result_no").value = Number(val)+2; } }); } </script> </head> <body> <center> <p id="heading">Load More Results From Database Using Ajax,jQuery,PHP and MySQL</p> <div id="content"> <div id="result_para"> <?php mysql_connect('localhost','root',''); mysql_select_db('demo'); $select = mysql_query("select * from language limit 0,2"); while($row = mysql_fetch_array($select)) { echo "<p class='result'>".$row['name']."<br>".$row['description']."</p>"; } ?> // We set the initial value 2 because we want only 2 results at a time <input type="hidden" id="result_no" value="2"> <input type="button" id="load" value="Load More Results"> </div> </div> </center> </body> </html>
In this step we fetch the results from our language table in demo database we want only 2 results at a time.
We make load more result button that sends the ajax request to fetch.php file to get 2 more results. You may also like load data from database without page refresh.
Step 2. Make a CSS file and define styling for load more results system
We make a CSS file and save it with name load_style.css.
body { background-color:#E6E6E6; font-family:helvetica; } #heading { margin-top:150px; width:600px; font-size:27px; color:#2E2EFE; } .result { text-align:left; background-color:grey; width:400px; padding:10px; box-sizing:border-box; color:#F2F2F2; border-radius:3px; border:1px solid #424242; font-style:italic; } #load { width:400px; height:40px; color:brown; background-color:brown; border-radius:3px; color:white; border:none; font-size:17px; }
Step 3. Connect to the database and send data
We make a PHP file save it with a name fetch.php which is used to get and send data to load.php file on ajax request.
<?php mysql_connect('localhost','root',''); mysql_select_db('demo'); $no = $_POST['getresult']; $select = mysql_query("select * language limit $no,2"); while($row = mysql_fetch_array($select)) { echo "<p class='result'>".$row['name']."<br>".$row['description']."</p>"; } ?>
That's all, this is how to load more results from database using Ajax, jQuery, PHP and MySQL.
You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on load more using jquery helps you and the steps and method mentioned above are easy to follow and implement.