WordPress Shortcode Dynamic Attributes
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Anjali

In this article we will show you the solution of WordPress shortcode dynamic attributes, using shortcodes makes it simple to insert dynamic content into your WordPress sidebars, pages, and posts.
Shortcodes are commonly used in WordPress plugins to add specialized content like sliders, image galleries, and contact forms.
WordPress shortcodes are code shortcuts that allow you to add dynamic content to posts, pages, and sidebar widgets.
They are enclosed in square brackets as follows:
[myshortcode]
Let's look at the history of why shortcodes were first added so that we can comprehend them better.
WordPress filters only those content to ensure that no one introduces malicious code into the database using posts and page content.
The above signifies that you can use basic HTML throughout your posts but not PHP code.
WordPress shortcodes are shortcuts that allow you to quickly embed elements into a page or a post.
These are typically composed of a single code line enclosed throughout square brackets, such as [exampleshortcode].
This code will make a specific feature of your website visible on the front end. With the release of the Shortcode API, WordPress first introduced shortcodes.
As a result, users can quickly incorporate interesting elements into their posts and pages, such as Facebook's "Like" click or Google Maps.
Shortcodes are extremely useful when adding dynamic content or specially-made code to WordPress posts and pages. However, creating a custom shortcode requires some coding knowledge.
Step By Step Guide On WordPress Shortcode Dynamic Attributes :-
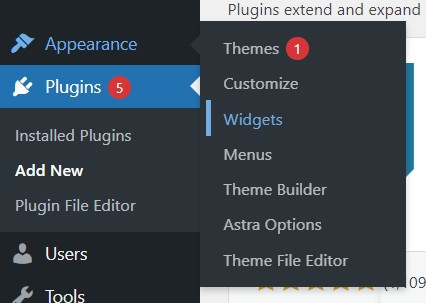
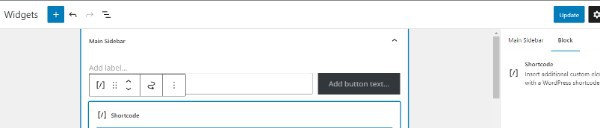
- Simply go to Appearance » Widgets and drag a 'Shortcode' widget block into a sidebar. The [my ad code] shortcode can now be used within WordPress posts,pages,and sidebar widgets.

- You can now paste your shortcode into the widget's text area. WordPress will execute the shortcode's associated function but also display an advertisement code.

- Remember can save their widget settings by clicking the 'Update' click.

- The shortcode's live preview in the sidebar widget can then be viewed by visiting your WordPress website.
Conclusion :-
As a result, we have successfully learned how to create shortcode dynamic attribute in wordpress.
With the help of WordPress shortcodes, you may easily integrate components into a post or page.
They are frequently made up of one code line contained in square brackets, like [exampleshortcode].
This code will enable a particular function of your website to be seen by visitors.
WordPress originally made shortcodes available with the introduction of the Shortcode API.
In both a way, users may easily add intriguing aspects to your posts and sites, like the "Like" button on Facebook or Google Maps.
I hope this article on WordPress shortcode dynamic attributes helps you and the steps and mentioned above are easy to follow and implement.













