WordPress Pagination With Numbers
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Ashish

In this article we will show you the solution of WordPress pagination with numbers, at the bottom of archives pages, WordPress themes automatically include Next and Previous links. The difficulty is that they aren't really user-friendly.
To make it simpler for visitors to explore their archive pages, several well-known blogs employ numeric pagination.
The bottom of archive pages on WordPress themes automatically include Next/Previous links.
The difficulty is that they aren't really user-friendly. To make it simpler for visitors to explore their archive pages, several well-known blogs employ numeric pagination.
A list of all posts is displayed on the archive page of most themes. Your WordPress blog archive page will grow to fill numerous pages as you add more posts.
Pagination links, which normally appear at the foot of your WordPress website, assist users in navigating between archive pages.
Some WordPress themes employ the links "Older posts" and "Newer posts" to paginate the content.
The visitor can only advance or rewind one page using this, though. Visitors may find it more challenging to navigate your blog's archive as a result. Numeric pagination can help with it.
Numerical pagination displays a number of numbers that allow users to jump to a particular page in the archives rather than displaying "Older" and "Newer" links.
To display the current page in numerical pagination, highlights or other colors may also be used, ensuring that the user always knows where they are within the archive.
Step By Step Guide On WordPress Pagination With Numbers :-
- Installing and activating the WP-PageNavi plugin must come first. For further details, please see our detailed guide on installation a WordPress plugin.

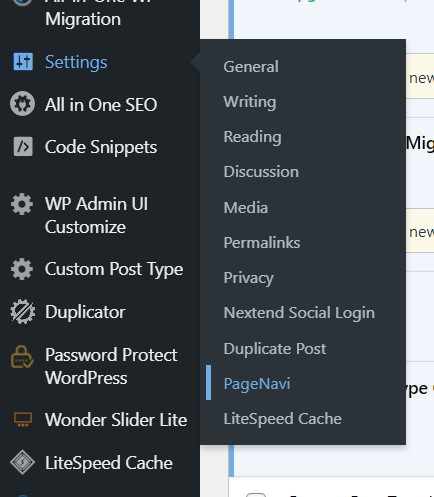
- To modify the plugin settings after activating the plugin, navigate to Settings » PageNavi.

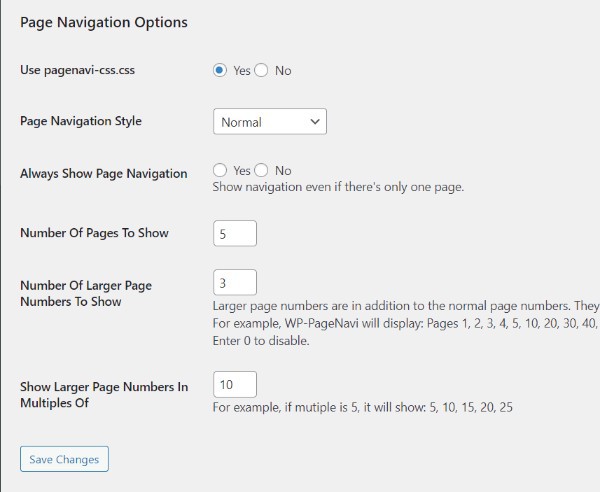
- Any of the standard pagination text can be changed with your own material in this section.

- The links for the numerical pagination can also be modified.
- As the in "Number Of Page To Display" box, you may choose how many webpages the plugin should show in the pagina area of your website.

- By default, this is set to 5, which means WP-PageNavi will display links to 5 pages directly.
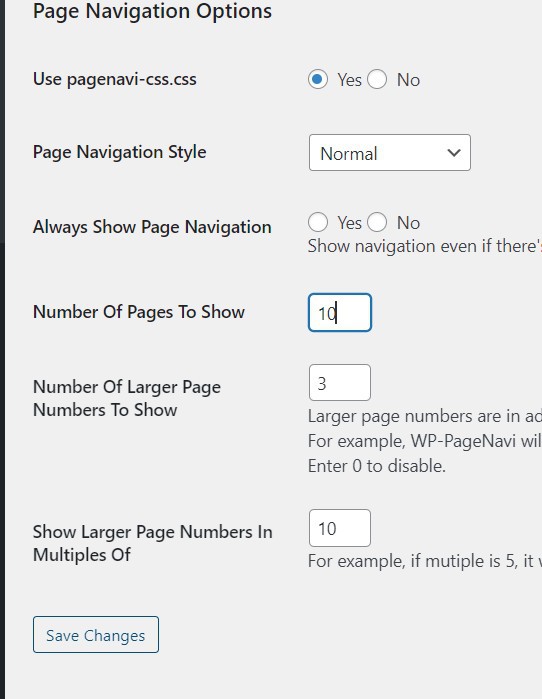
- You could choose to display more or fewer pages. Simply enter the new value in the "Number Of Pages To Show" field to make this modification.

- The plugin will display multiple larger numbers by default.
- Go to a bottom of the page and select the Save Changes button after making any modifications to the WP-PageNavi settings.

- Your WordPress theme needs a template tag added after that. To accomplish this, we advise making a template and then modifying the code of the child theme.
- You can safely upgrade your WordPress theme without losing your customised numeric pagination by making a child theme.
- Select Settings » PageNavi and copy the plugin code there. Then, locate the "Use pagenavi-css.css" section and select the "No" radio button that is located next to it.

- Do not forget to save button
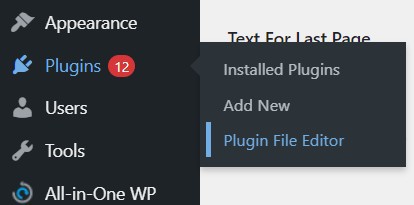
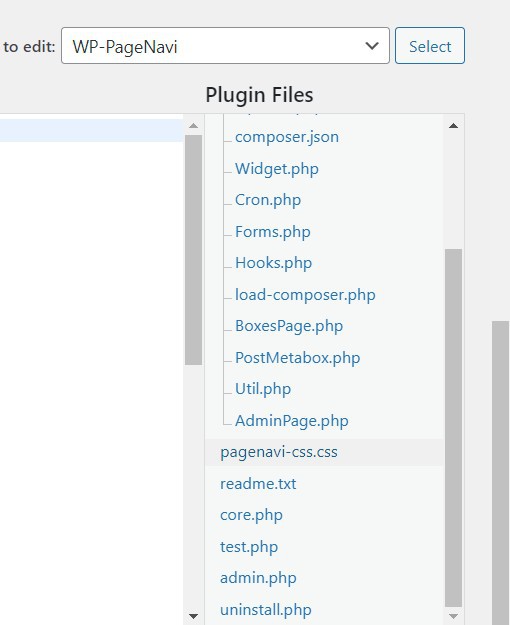
- Next, go to Plugins » Plugin File Editor.

- You can then open the ‘Select plugin to edit’ dropdown and choose ‘WP-Page Navi’. After that, you’re ready to click on ‘Select.’

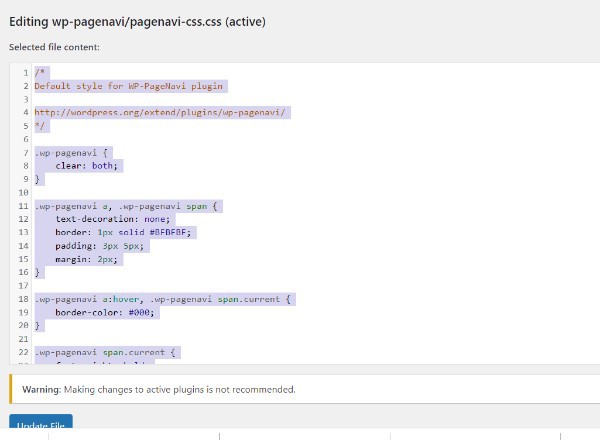
- In the right-hand menu, click on the pagenavi-css.css file.

- Then, go ahead and copy all the code in this file.

- Next, simply go to Appearance » Theme File Editor.

- In the right-hand menu, click on your theme’s style.css file.
- You can now paste your pagenavi-css.css code into the theme’s style.css file, and start making your changes.
Conclusion :-
Pagination links, which normally appear at the foot of your WordPress website, assist users in navigating between archive pages. Some WordPress themes employ the links "Older posts" and "Newer posts" to paginate the content. I hope this article on WordPress pagination with numbers helps you and the steps and method mentioned above are easy to follow and implement.













