In this article we will show you the solution of WordPress dynamic front page, they control how well the web pages on your website are displayed.
Additionally, they enable developers to provide a wide range of functions.
They only provide static functionality, though. The accessible WordPress editor is the greatest tool to utilize when creating a dynamic web page.
We currently just have a basic builder that offers very little control.
More control is available with the new Gutenberg editor. Additionally, it offers the resources needed to create a dynamic, intricate web page.
Web material that is interactive and varies based on the user, time, and place is referred to as dynamic content.
Depending on the page a user is on when navigating a dynamic website, WordPress will extract the appropriate data from the database and show it to the user.
For instance, you may wish to look at all of the gyms that are offered when you visit a gym website.
Of course, the details of each gym will vary, including the name, address, and a list of the amenities available.
As a result, each gym's page will display unique content connected to it when users click on it, which is not the case for the other pages.
WordPress site templates are a fantastic method to entirely change how specific web pages are presented.
They can be used to offer a wide variety of features to your website.
They do have one drawback, though, given that they are "static" templates. You cannot alter their behavior or tweak them in any way.
Only the option to enable or disable a page template is available. By default, the page template will just perform a predetermined task, such as showing a sitemap or removing the sidebar to show a full-width page.
Step By Step Guide On WordPress Dynamic Front Page :-
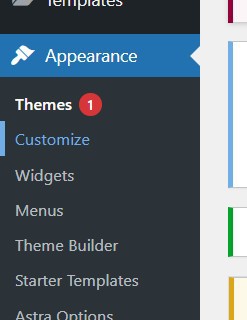
- Use of the WordPress Customizer feature is the first strategy. To get that, select Customize under Appearance. The backend's left sidebar contains the appearance option (administration area).

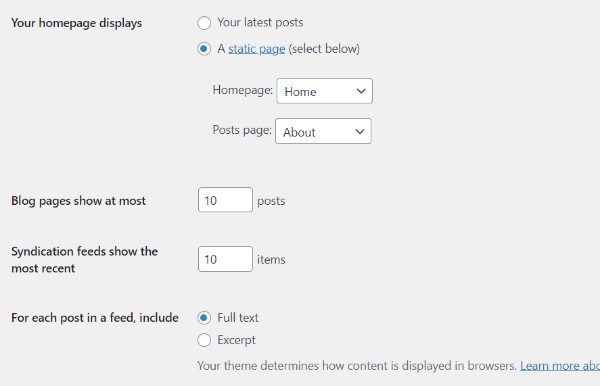
- You must then navigate to Homepage Settings from there. The panel will open to reveal a different, static homepage.

- You can now leave the static page from there. The option to display Your homepage will have it. The vocabulary used here should not cause you any confusion.

- Since the phrase "Static" was not used, a dynamic page may still be assigned here. You might, for instance, set your most recent posts to make the page dynamic.

- Use the dropdown menu to set your homepage now, selecting the page that best suits your needs.
- Finally, you must configure your posts page. In order to achieve this, you must select Add New Page and construct a Blog page on which to put your WordPress blog page design.
Conclusion :-
Static content prevents changes to what you view on the front-end. In fact, if you wish to make any modifications to it, you will probably require a developer's assistance.
Yet, website owners can instantaneously edit any part of the rear with dynamic content without writing any code.
It implies that the data may adapt to the user's point of view, making the experience considerably more engaging.
I hope this article on WordPress dynamic front page helps you and the steps and method mentioned above are easy to follow and implement.














