WordPress Add JavaScript To Specific Page
Last Updated : Mar 11, 2024
IN - WordPress JavaScript | Written & Updated By - Amruta

In this article we will show you the solution of WordPress add JavaScript to specific page, calculators, video players, and other tools can be added to WordPress pages and posts using JavaScript.
The process for adding JavaScript to WordPress is fairly straightforward, provided you understand HTML and CSS.
You can do many interesting things with client-side programming without your website sluggish.
When you add third-party calculators, video players, or any other third-party service to your WordPress site, you'll often need to copy and paste JavaScript code snippets.
There may be a requirement for you to copy and paste JavaScript code into your site in order for a plugin or tool to work correctly.
In WordPress, these scripts are typically placed in your blog's header or footer, where they are loaded every time the page is viewed.
The code can be manually inserted into header.php and footer.php files, but the changes will be lost if your theme is updated.
The WPCode plugin is one of the most powerful code snippet plugins for WordPress.
You should back up your WordPress site twice before making any changes:
- Your website's database contains all of your posts, pages, settings, and configurations.
- There are four types of files: images, videos, themes, and plugins.
A plugin like Jetpack makes it easy to back up your WordPress site. Manually backing up your files is another option.
You should also think about creating a child theme for custom code.
Step By Step Guide On WordPress Add JavaScript To Specific Page :-
- Installing and activating the plugin WPCode is the first step.

- Once enabled, navigate to Code Snippets » Headers & Footer.

- There are three separate fields labelled 'Header,' 'Body,' and 'Footer' here.

- Once you have entered your JavaScript code, click the 'Save' button to save the changes. Each time you visit a page of your website, WPCode will automatically load the code you added.

- Moreover, code snippets can be inserted at any point on your website, whether they are in posts or pages.
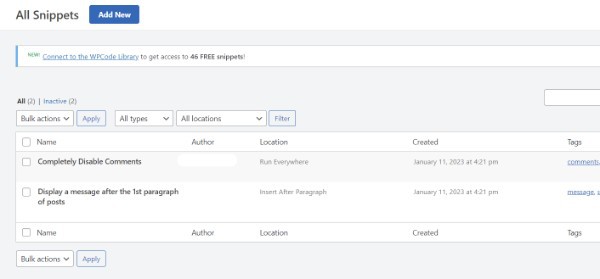
- To create your own code snippet, navigate to Code Snippets » + Add Snippet and click "Create Your Own.".

- Your code will now be pasted into the 'Code Preview' box on the right side of the page where you can give it a title.

- After that, select the JavaScript Snippet option under 'Code Type'.
- Scroll to the 'Insertion' section after you have reached the main page.

- To get started, all you need to do is choose a location from the dropdown menu and click on it. Locate 'Page, Post, Custom Post Type' and specify where you want the code to appear on the page or post.

- If you want WPCode to insert the snippet before or after a paragraph, you can specify which paragraph in the post it should appear before or after.
- If you enter 1 in the 'Insert Number' field, for example, the code snippet will appear before or after the first paragraph. For the second paragraph, use 2, and so on.

- After that, simply toggle the toggle near the top of the screen to 'Active,' and then click the 'Save Snippet' button beside it.

Conclusion :-
In WordPress, these scripts are typically placed in your blog's header or footer, where they are loaded every time the page is viewed.
The code can be manually inserted into header.php and footer.php files, but the changes will be lost if your theme is updated.
The WPCode plugin is one of the most powerful code snippet plugins for WordPress.
I hope this article on WordPress add JavaScript to specific page helps you and the steps and method mentioned above are easy to follow and implement.













