How To Use WooCommerce Plugin In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Riya

In this article we will show you the solution of how to use WooCommerce plugin in WordPress, on any WordPress installation, WooCommerce may be added as a plugin.
We have collaborated with a number of hosting companies that offer pre-installed versions like WordPress, WooCommerce, our Storefront theme, plus ecommerce-specific features like such a dedicated IP & SSL certificate in order to keep your store safe and secure.
The most used eCommerce platform worldwide is called WooCommerce. It is incredibly adaptable, economical, and simple to use even for beginners.
Yet, the prospect of setting up WooCommerce on their own intimidates a lot of newbies.
Most users have trouble figuring out how to use WooCommerce and how to set it up correctly. Online shopping is made simple with WooCommerce, a free eCommerce platform.
It has grown through time into the most commonly utilized eCommerce platform on the globe, being utilized by millions of small and large enterprises alike (online stores).
Step By Step Guide On How To Use WooCommerce Plugin In WordPress :-
- Installing WooCommerce is similar to installing some other WordPress plugin because it is merely a plugin. Every WordPress plugin can be installed by following our comprehensive instructions.

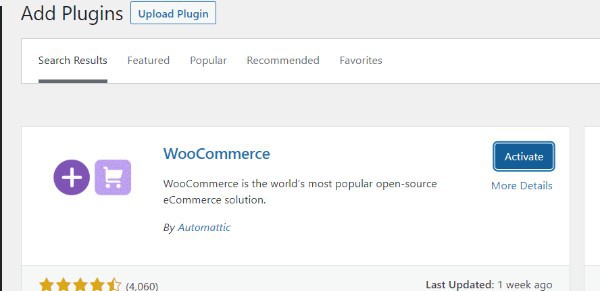
- Simply search for WooCommerce on the Plugins > Add New page on your WordPress admin. WordPress is currently displaying plugin search results. The "Install Now" button beside WooCommerce must be selected.
- Now, WordPress will automatically download and install WooCommerce on you.
- When finished, you must press the "Activate" button to use it.

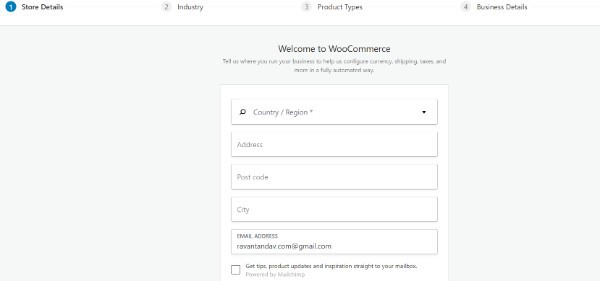
- Following activation, WooCommerce will start the setup wizard.
- The location for your shop must be entered first. After that, click the "Continue" button.
- You must choose your industry, product category, and other business information in the next phases.
- You will be asked by the setup process if you wish to add suggested business features for your store. You have the option to install these features for free by selecting 'Continue'.

- You can select a different WordPress theme or stick with your current theme if you want to skip to the last step.
- Since you can change the theme at any moment, we advise that you stick with it for the time being. Later on in this article, we'll also suggest the top WooCommerce themes you should use.
- All of the WooCommerce settings will be saved by the setup process once you click the "Continue with my active theme" button.
- You'll then be taken to your website's WooCommerce dashboard where you can complete setting up your store.
- Selecting a template for a single changeable,digital, or physical product is the next step.
- You will be directed to a product editor after clicking the 'Go' button. You may also create new products by using your WordPress menu to navigate to the Products > Add New page.

- You must first give your product a title, and then a thorough description.
- Then, select the link for "Create new category" inside the right column. You can make a brand-new category just for the item you are adding.
- Your clients may browse your website's products with ease thanks to the product categories.
- Following that, you must slightly scroll down to the "Product Data" box. Here, you can choose the product category, enter the product price and delivery information, group the products, and add additional details.
- You will then see a box with the product's brief description. This summary will appear on various product pages on the website. You must include a brief, attention-grabbing description that will encourage clicks.
- Product photos are the single most valuable component on a product page. Adding product photos but even product photo galleries for use with each product is quite easy with WooCommerce.
- You must first include the primary product image. This is going to be the primary product image featured on all of your store's shop pages.
- For creating a product image gallery, add other photographs below that.
- Review the all product details you have so far added. You are prepared to make your product live in your shop if everything appears to be in order.
- To publish your product, click the "Publish" button in the top right box of the screen.
Conclusion :-
WordPress, the most widely used website builder on the market, has a plugin called WooCommerce.
Users can use this to build an eCommerce site from the ground up or add trolley functionality to an existing WordPress website.
Despite the fact that WooCommerce software is cost-free, you still need to pay for one domain name & web hosting in order to put up a website.
I hope this article on how to use WooCommerce plugin in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













