How To Make Shortcode In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Pragati

In this article we will show you the solution of how to make shortcode in WordPress, we need to know what shortcodes are before we start the tutorial.
In essence, shortcodes are pieces of straightforward code [like this one] enclosed in square brackets that let you increase the functionality of your WordPress pages and posts.
Simply enter the shortcode for a WordPress button inside the post editor, then WordPress will execute the code and show the outcome on your website.
The wonderful thing is that if none of the pre-made options suit your needs, you may make your own WordPress shortcode.
In this instance, we'll go over how to add buttons to your website using a WordPress button shortcode.
But, as most people find it challenging to write code from scratch, we'll show you how to achieve it by using plugins.
Step By Step Guide On How To Make Shortcode In WordPress :-
- Download or activate the plugin to get going. Thereafter, visit the MaxButtons menu. When you click Add New on the plugin's dashboard, the Button Editor will open.

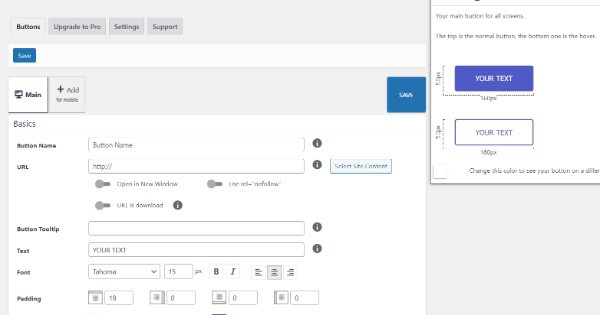
- Basic information like the button name (must distinguish and locate a button when you create more than one),URL(the link inside the button), the button text are the first things that need to be filled out (the text on a button).

- You can also alter the font, text colors, text color hover, and button size in the first section. The live preview just on the right side of the screen allows you to see every modification you make.
- You can further personalize the look of the buttons by scrolling down.
- Click Save just at the top of the page if you are happy with the button style.

- Return to a MaxButtons dashboard at this point, where you'll find the shortcode again for the newly generated button. The shortcode utilized in the example is below [maxbutton id="1"].

- Simply copy or paste this shortcode whenever you intend you insert a button into the WordPress editor. As an alternative, you can select the button you would like to insert by clicking Add Button.
- Then, adjust the button text and URL to suit the requirements of that particular post. In this manner, you may avoid making unique shortcodes for every post.

- That's all, then! You've just made your first WordPress button ever! The real button will show up on the post once it has been published, so you might not see the outcome in the WordPress editor.
Conclusion :-
Without a doubt, using website buttons is a terrific approach to persuade visitors to take a certain action, such as register,log in,download a file, etc.
For instance, Amazon uses buttons that make it simple for users to add items to their shopping basket and complete transactions.
I hope this article on how to make shortcode in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













