How To Make Child Theme In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita

In this article we will show you the solution of how to make child theme in WordPress, your WordPress theme's code can be safely modified by using a WordPress child theme.
Child themes allow you to directly edit the CSS, HTML, and PHP code of your theme.
You may lose your changes if you don't update your theme before the next update.
Your site's appearance can be modified with a child theme while keeping the look and functionality of your theme.
Understanding the relationship between parent and child themes is necessary before understanding how child themes function.
There are two types of parent themes: fully functional and child themes.
To put it another way, it contains all the WordPress templates and assets needed to make the theme work.
Aside from index.php (the primary template) and style.css (the style file), no other template files are required.
A typical theme, however, will include PHP files, localization files, graphics, JavaScript files, and/or text files.
A child theme provides WordPress site owners with many advantages. The child theme can be modified without losing your customizations.
It would be necessary to directly edit the parent theme's code if you did not have a child theme.
The parent theme will overwrite any changes you make whenever it is updated, so any changes you make will also be overwritten.
In addition to the first advantage, there are two other benefits to creating and customizing a child theme.
- Replicating or transferring these changes between sites is easier if they are kept in a separate folder from your theme.
- Developing themes can be learned and experimented with in a low-risk environment. In the event that you are unhappy with the outcome of customizing your child theme, you can simply disable it. By doing this, your website and its parent theme will be restored to their original state.
Step By Step Guide On How To Make Child Theme In WordPress :-
- Creating a child theme folder is the first step.

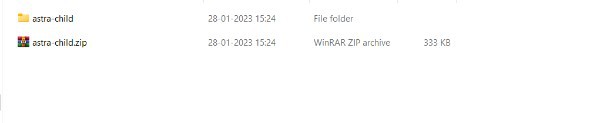
- Directory names must be provided. Child themes should be named after their parents, with -child appended. The directory astra-child, for example, would be created if you created a child theme for astrachild.
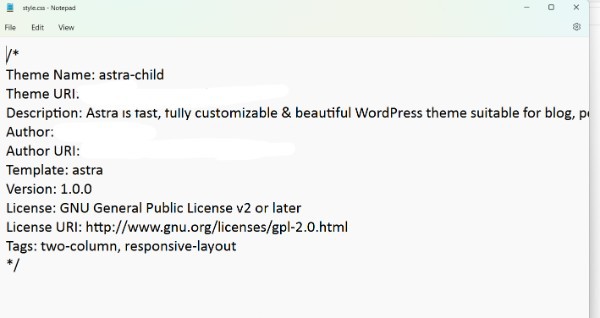
- You should create a stylesheet (for example, style.css). You will then need to create a CSS stylesheet, called style.css. Stylesheet header comments must be included at the very top. It tells WordPress that the theme is a child of a specific parent theme and provides basic information about it.

- A theme's parent directory is called a template. Your theme must have a unique name. In our example, the parent theme is Astra child, so the Template will be astrachild.
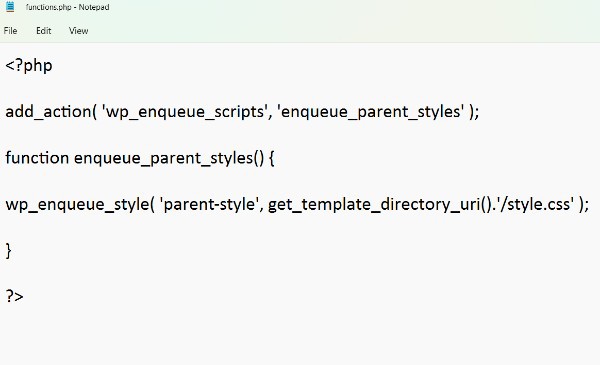
- Fill in the blanks with the remaining information as needed. The only required child theme file is style.css, but functions.php is required to correctly enqueue styles (below).

- Include the stylesheet, Finally, if necessary, enqueue the parent and child theme stylesheets.
- If the parent theme loads its style via a function beginning with get template, such as get template directory() and get template directory uri(), the child theme must load only the child styles, referencing the parent's handle in the dependency parameter.

- If the parent theme loads its stylesheets using a function beginning with get stylesheet, such as get stylesheet directory() and get stylesheet directory uri(), the child theme must load both the parent and child stylesheets. For the parent styles, use the same handle name as the parent.

- Install the child theme in the same way you would any other theme. You can either copy the folder to the site via FTP or create a zip file of the child theme folder, selecting the option to preserve folder structure, and then upload the zip file via Appearance > Themes > Add New.

- Your child theme is now ready for use. Go to Administration Screen > Appearance > Themes after logging in to your site's Administration Screen. Your child theme should now be listed and ready for use.

- If your WordPress installation supports multi-site. You may need to navigate to your network Administration Screen to enable the theme.
- Return to your site-specific WordPress Administration Screen to activate your child theme
Conclusion :--
Your site's appearance can be modified with a child theme while keeping the look and functionality of your theme.
Understanding the relationship between parent and child themes is necessary before understanding how child themes function.
There are two types of parent themes: fully functional and child themes. To put it another way, it contains all the WordPress templates and assets needed to make the theme work.
I hope this article on how to make child theme in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













