How To Include CSS In WordPress Header
Last Updated : Mar 11, 2024
IN - WordPress CSS | Written & Updated By - Pragati

In this article we will show you the solution of how to include CSS in WordPress header, WordPress makes it possible for anyone, regardless of technical skill, to build an engaging and useful website.
But learning a little bit of coding can help you make the most of your website if you want it to be successful.
Studying how to utilize CSS in WordPress is among the quickest ways to start making significant changes to your website.
When you add custom CSS, you can make drastic changes to the look and feel of your website.
In addition to having more control, you can change the WordPress theme with just a few lines of code.
CSS (Cascading Style Sheets) is a very important language in web design. You can alter the look, feel, fonts, colors, and more of your website with CSS adjustments.
In comparison to your theme, CSS provides more comprehensive control over how your site appears, and it isn't that difficult to use. If you are completely new to CSS, you have come to the right place.
Step By Step Guide On How To Include CSS In WordPress Header :-
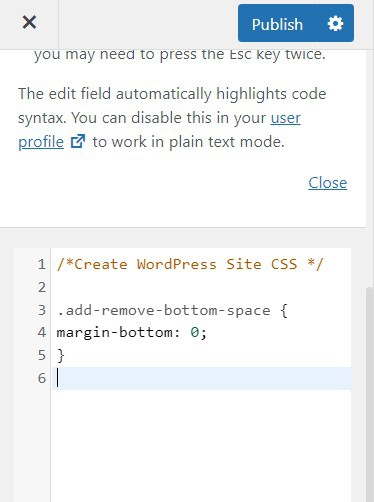
/*Create WordPress Site CSS */
.add-remove-bottom-space {
margin-bottom: 0;
}
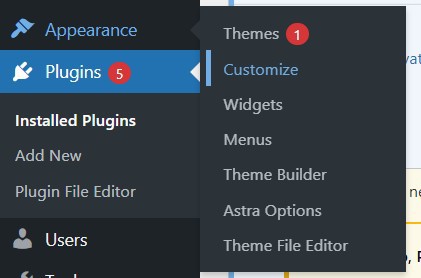
- Go to your WordPress dashboard and also navigate to Appearance »Customize.

- The interface for customizing WordPress themes will then be launched.
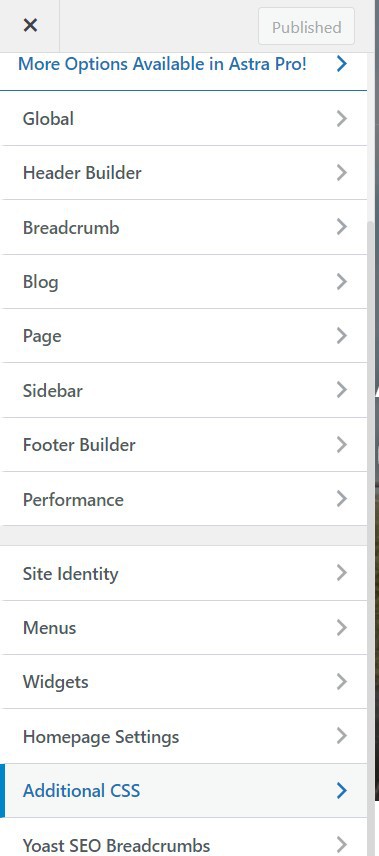
- On the left pane, you will see a live preview of your site along with a number of options. Select the Additional CSS' tab from the left panel.

- A straightforward box in which to enter your customized CSS will be revealed as the tab slides. The live preview pane of your website will display any valid CSS rules you add once they have been applied.

- Until you are happy with how it appears on your website, you can keep adding customised CSS code.

- Don't forget to press the top-positioned "Publish" button when you're done.
- Only that particular theme is compatible with the custom CSS additions made by the theme customizer. It must be copied and pasted using the same procedure into your new theme if you want to use it with different themes.
Conclusion :-
As a result, we have successfully learned how to include css in wordpress header.
Cascading Style Sheets, or CSS, is a language that you can use to style their WordPress website.
CSS and HTML go hand in hand because CSS is utilized to style various HTML elements such as color, size, layout, and display.
I hope this article on how to include CSS in WordPress header helps you and the steps and method mentioned above are easy to follow and implement.













