How To Get Custom Field Value In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Pragati

In this article we will show you the solution of how to get custom field value in WordPress, you might wish to start testing WordPress' limits as you get more accustomed to it.
To do this, you should explore some of the platform's more complex features and learn how to make custom fields.
You may give your WordPress post additional data by adding an custom field to that too.
In turn, this makes it easier for you to add unique features or information to particular postings.
For instance, your could use a custom field to inform WordPress who of your posts are sponsored, and then add code to your theme file to make sure that only those posts display a disclosure statement.
By default, the WordPress Blocks Editor is quite flexible and gives you a tonne of flexibility when it comes to customising your content.
The more stuff you have, though, the more you might start to wish there were better ways to manage and organise it.
WordPress has a more sophisticated feature called custom fields that allows you to add more details to particular posts.
This data is referred to as metadata. Developers can utilise custom fields or metadata to augment posts with all kinds of extra coding, which makes them very useful to them.
For WordPress users that use the platform more frequently, they are still useful.
Step By Step Guide On How To Get Custom Field Value In WordPress :-
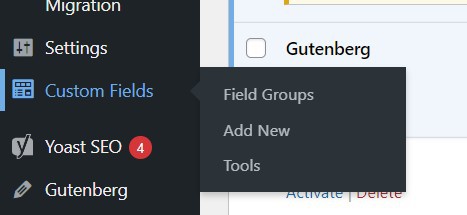
- Opening the post toward which you want to add a custom field is the very first thing you must do. It might be a recent post or an old one.
- Preferences can be chosen from a drop-down menu by clicking the three dots inside the top right hand corner of the display:

- Next, enable Custom fields under Panels in the popup menu. Now, you'll be asked to Enable and or Reload:

- Now, below the post, if you scroll down, you'll see a new section:
- You should provide some metadata describing what details you wish to include in this post under Name and Value. You might already have certain options available under Name, depending on the plugins and themes that you've installed. In any case, you should add new metadata in the this situation.

- Give your metadata a name. Anything is OK, but it's preferable to keep it succinct and descriptive. We'll refer to it as a Sponsored Post to continue our earlier example concerning disclosure statements appearing on particular posts. The Value box will then be updated to read "Yes," designating that the this particular post was sponsored:
- As soon as you click Add Custom Field, this metadata will be added to your post. Don't forget to update or save the original post as well.
Conclusion :-
As an illustration, suppose you wanted to make it clear to your readers which blog pieces were sponsored so that you could be trusted with their trust.
You might individually add a brief disclosure statement to every pertinent post. One alternative would be to use a custom fields that shows the appropriate message to save time.
Finally, to ensure that your disclosure statement appears on the appropriate posts, your could add code in your theme file.
I hope this article on how to get custom field value in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













