How To Edit Source Code In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Ashish

In this article we will show you the solution of how to edit source code in WordPress, without writing a single coding line, you can alter the look and feel of your website with WordPress's countless themes and plugins.
Nevertheless, plugins and themes may not provide all the capabilities you're searching for due to their constraints. You could therefore be unable to design your website in the manner that you like.
With a Custom HTML widget, you may customize your WordPress sidebar, footer, or other widget sections.
You can incorporate content such as contact forms, Google Maps, call to action (CTA) buttons, and much more.
We advise against editing the code directly in the Theme Editor, though.
If you make even the slightest mistake while entering code, your website could crash and you wouldn't be able to access your WordPress admin.
All of your adjustments would also be gone if you updated your theme.
To that end, it is advised to create a website backup when making any changes to HTML that use the Theme editor.
Step By Step Guide On How To Edit Source Code In WordPress :-
- There are several options for editing the HTML of a post or page inside the WordPress block editor.
- To begin with, you can insert HTML code in your article using a Custom HTML block.
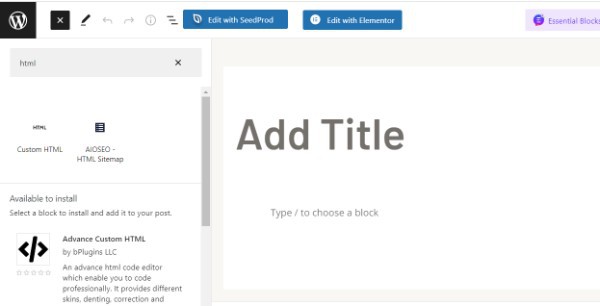
- Start by going into the WordPress dashboard and either adding a new post or page or editing one that is already there. After that, add a "Custom HTML" block by clicking the addition (+) button in the top left corner.

- Next, enter your own HTML code in the block. Select the "Preview" option to see how the HTML code will appear and if it works properly on your live website.
- By modifying the HTML of a specific block, HTML code can also be added or changed inside this WordPress block editor.
- Simply choose an existing content block and select the three-dot menu to accomplish that. You can now edit your file as HTML by selecting "Edit as HTML" from the menu.

- Currently, you may view a single block's HTML. Edit your content's HTML at this time. You may, for instance, change the text's appearance, add another piece of code, or add a nofollow link.
- Use the 'Code Editor' in the WP block editor if you'd like to change the HTML for your entire content.
- By selecting the three dots menu inside the top right corner, you can open the code editor. Then, choose "Code Editor" from the drop-down menu.
Conclusion :-
As a result, we have successfully learned how to edit source code in wordpress.
HTML editing is really helpful in this situation. HTML code makes it simple to execute sophisticated customization. Your site can look and function however you wish.
When you don't have access to a dashboard, learning how to edit HTML also can help you find and correct mistakes on your WordPress website.
I hope this article on how to edit source code in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













