How To Edit Footer In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Amruta

In this article we will show you the solution of how to edit footer in WordPress, every page of your website has a content space at the bottom called the footer.
Although copyright information, site menus, link lists, and contact information are frequently shared in footers, you can modify your footer with whatever content you'd like to see on your website.
The portion of your website that comes after the main content area at the bottom is known as the footer in WordPress.
It typically appears on each page of any WordPress site.
Website. There are various methods you may use to make it more beneficial for your visitors, but many beginners miss this area.
Even better, you could use your footer to help grow both your business and WordPress SEO.
Easily editable footer widget areas are included with all popular WordPress themes.
By incorporating widgets, eliminating links, adding code, and even designing totally unique footers for other pages, you can enhance this area.
To your visitors, the default text could come across as unprofessional or even improper.
It makes natural that your WordPress website won't offer a default footer in this case.
If you decide to display more important branded information, such as your logo, a copyright notice, or even a link to the privacy policy, you'll be glad to know that you're able to remove this or alter it to your preferences.
Step By Step Guide On How To Edit Footer In WordPress :-
- When your theme is a block theme, editing the footer is quite simple with the WordPress Block Editor.

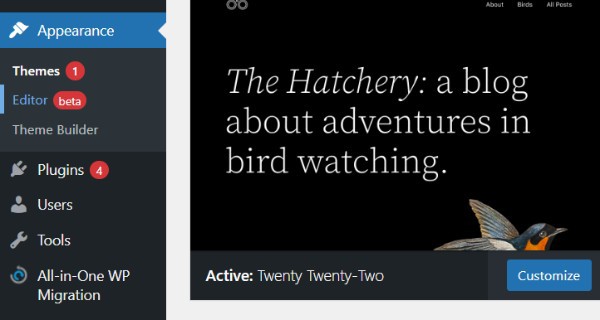
- Choose "Editor" after clicking "Appearance". This will open the block editor on your website's home page.

- Then, scroll until you see the footer for your website. After that, select the footer area to begin altering. In the block editor, you can update the footer in the same way that you would a page or post.
- To your footer, you may also add block components. Consider including a navigation block in the footer, an image block like your branding, or even customized HTML for something like an external mail sign-up form.

- Also, it only takes two clicks to modify the footer without being distracted. Choose "Edit Footer" from the menu by clicking the vertical Ellipsis () icon.
- By removing all the other page elements aside from the footer you are changing, this opens a fresh editing window. With a bit more concentration, the block editor functions exactly the same in this view.

Conclusion :-
The footer of your WordPress website is the section that typically appears after the primary content just at bottom of each page.
By default, it has a copyright that reads "Proudly powered by WordPress". The WordPress footer is often specified in a footer.php template file.
I hope this article on how to edit footer in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













