How To Edit A WordPress Theme
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita

In this article we will show you the solution of how to edit a WordPress theme, your entire website's styling is determined by your theme.
In contrast with a template, a theme comprises several different templates, each controlling the layout of a single page.
In spite of the fact that you may be more attracted to themes with a cool design, functionality and performance should always take precedence over style.
Choosing an appropriate theme that suits your brand and performs well on your website is the first step we need to take.
If you are choosing a theme, you should consider features, layout preferences, and the purpose for which you are creating the site.
Are you creating a blog, portfolio, or online store? Theme Customizer provides options for customizing WordPress themes in a visually appealing manner.
With a default list and a custom list, you can make changes to your theme visually.
Theme authors frequently include custom options in their themes.
Based on the theme, customizations are available (e.g., changing the background, font, and style).
You can quickly and easily customise your WordPress theme using a website builder! It allows you to customize your whole website (including the theme), not only what you see is what you get.
Your company blog can be customized with WordPress themes no matter how experienced you are in Web design.
An entire blog's appearance is changed by themes, which include menus, buttons, fonts, and background images.
To prevent editing mistakes or confusion, make a copy of each version of the theme after you make changes.
Renaming an existing blog is possible via the style sheet on the Dashboard page.
Within your WordPress admin dashboard, you can manage your WordPress themes.
There are some cases, however, when this is not possible, such as after an update when you get a white screen.
With Visual Composer, you can create a website that is automatically responsive to all devices, has clean code that results in faster loading, and provides optimal performance per device.
However, Yoast and WooCommerce, two of the most popular WordPress themes and plugins, are also compatible with the front-end editor.
Step By Step Guide On How To Edit A WordPress Theme :-
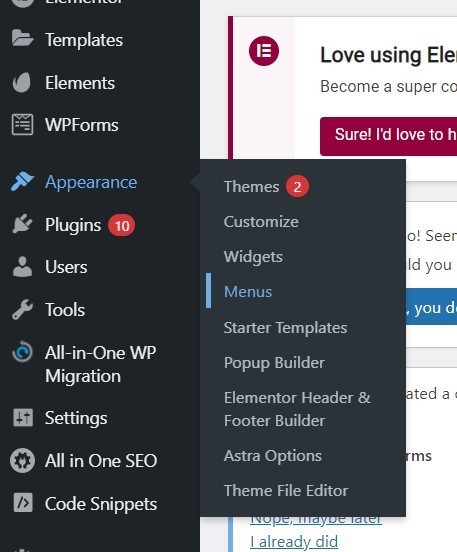
- You can access the Admin Dashboard from your WordPress installation.

- In the dropdown menu under Appearance, choose to Customize.

- WordPress admin dashboard provides access to the WordPress theme customizer

- This will take you to the Theme Customizer, where you can change the appearance of your site.

- Click Save & Publish to confirm changes.
Conclusion :-
An entire blog's appearance is changed by themes, which include menus, buttons, fonts, and background images.
To prevent editing mistakes or confusion, make a copy of each version of the theme after you make changes.
Renaming an existing blog is possible via the style sheet on the Dashboard page.
Within your WordPress admin dashboard, you can manage your WordPress themes.
There are some cases, however, when this is not possible, such as after an update when you get a white screen.
With Visual Composer, you can create a website that is automatically responsive to all devices, has clean code that results in faster loading, and provides optimal performance per device.
I hope this article on how to edit a WordPress theme helps you and the steps and method mentioned above are easy to follow and implement.













