How To Edit A Website On WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Anjali

In this article we will show you the solution of how to edit a website on WordPress, you might be unsure about the purpose of a WordPress text editor and how it differs from the visual editor if you're new to WordPress.
For those who are familiar with the language, the text editor's HTML display of the content offers more customisation options.
Also, it has tools for quicker HTML editing, like buttons for adding formatting code that is used frequently.
If you're not happy with the default text editor plugin, this article will show you how to utilize an alternative text editor plugin.
The HTML editor in WordPress, often known as the text editor, creates and displays a post's or page's HTML code, which is highly helpful for styling plain text.
Users can correct unintended aesthetic and formatting adjustments that WordPress could automatically make while customizing with the text editor.
But, it's important to remember that HTML expertise is required if you wish to personalize any WordPress website using a text editor.
What You See Seems to be What You Are Given (WYSIWYG) is the foundation of the visual editor, in contrast.
This indicates that the design and styling of the content are presented exactly as they will appear when published.
Step By Step Guide On How To Edit A Website On WordPress :-
- Although it is constrained by the layout of your theme, using the WordPress blocks editor to build a custom homepage is an easy process.
- To access the block editor, just update the 'Home' page you previously made by going to the Pages → All Pages screen.

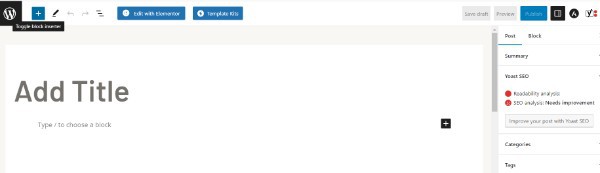
- You may now begin composing the text for your page.
- In this section of the course, we'll use a few straightforward blocks to build a straightforward site.
- We'll start by including a welcome message on the website. Simply click just on the page to begin typing to do this. If you need a paragraph block, WordPress will do it for you automatically.

- The block options, located on the right side, make it simple to increase the font size. Simply select one of the pre-set sizes, or select the "Set custom size" icon and enter any custom size you desire.
- Using the 'Color' options again for text or backdrop, you may easily alter the color of your text.
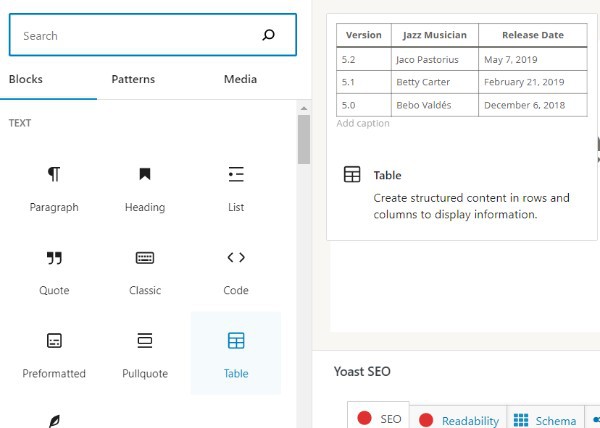
- The page will then have an image added to it. You can achieve this by selecting the Picture block after clicking the (+) symbol.

- To find it, use the search box or the Media section.

- Choose an image from your media library or upload a new one.
- The following block of text reads, "Check out our recent posts here," and is followed by another paragraph.
- Then we created a "Latest Posts" section, which we configured to display the article titles, post excerpts, and featured photos.
- Your homepage allows for the addition of any number of blocks. If your theme includes a "full width" or "no sidebars" template, you might also wish to utilize those for your page.

- For instance, the Astra theme's Astra Options pane allows you to change the page's layout. This Document settings pane may have a section for other themes.
- To make your changes live as soon as you're satisfied with your homepage, click the "Update" or "Publish" button in the top right corner of the screen.
Conclusion :-
WordPress's visual editor in the most recent version is called Gutenberg.
It incorporates the drag-and-drop feature, has a predetermined layout, and provides a content block structure with an understandable toolbar.
Because of these qualities, it is incredibly user-friendly and a great option for most users.
I hope this article on how to edit a website on WordPress helps you and the steps and method mentioned above are easy to follow and implement.













