How To Customize WordPress Theme Code
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita

In this article we will show you the solution of how to customize WordPress theme code, with a website builder, you can customize your WordPress theme quickly and easily.
You can customize your whole website (including the theme) because it's not just what you see, but what you get.
The Visual Composer website builder is one of the most advanced available, offering automatic responsiveness across all devices, clean code that improves performance, and a better overall user experience.
Although this editor is compatible with many popular WordPress themes and plugins, including Yoast and WooCommerce, it does not support the back end.
The drag-and-drop interface makes building your site intuitive and requires no coding expertise.
You can also use it to build websites that your clients can manage themselves if you want to offer them that service.
If you want to change the theme's default settings, Visual Composer allows you to overwrite any theme with changes to your page's layout and background.
To get results faster, you can also use pre-made templates. The Theme Editor can be used to start from scratch when creating a WordPress theme.
By using a child theme, you can make changes to your parent theme without modifying its files.
You can determine your website's overall appearance by selecting a theme.
A theme, as opposed to a template, is a collection of multiple templates that control the layout of a single page.
A full-width layout is required for WordPress themes so you can create full-width sliders.
You can easily create a responsive full-width slider by adding it to the content of your page.
For example, if your WordPress theme has a boxed layout, the page content is not full width and the main wrapper is not full width and is surrounded by padding, you may add a slider to your page's content.
However, it will not extend beyond the page since it isn't full-width.
In order to create a full-width slider, make sure your WordPress theme supports full-width layouts.
When you include a full-width responsive slider in the body of your page, the slider will automatically be full-width.
Step By Step Guide On How To Customize WordPress Theme Code :-
- To access the Admin Dashboard, go to your WordPress installation;

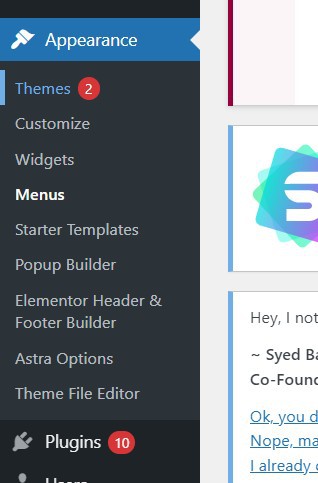
- You can access Theme Editor by selecting Appearance > Theme Editor.

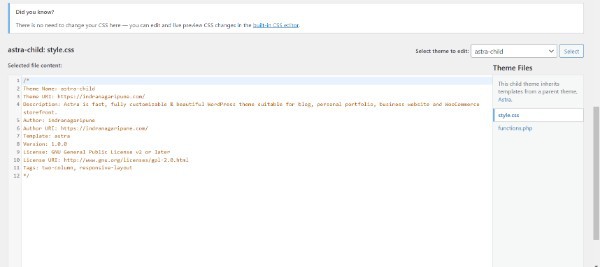
- You can edit the style.css and functions.php files for your theme using this file.

- The built-in CSS Editor allows you to add custom CSS and preview changes in real time.
Conclusion :-
The Visual Composer website builder is one of the most advanced available, offering automatic responsiveness across all devices, clean code that improves performance, and a better overall user experience.
Although this editor is compatible with many popular WordPress themes and plugins, including Yoast and WooCommerce, it does not support the back end.
To get results faster, you can also use pre-made templates.
The Theme Editor can be used to start from scratch when creating a WordPress theme.
By using a child theme, you can make changes to your parent theme without modifying its files.
I hope this article on how to customize WordPress theme code helps you and the steps and method mentioned above are easy to follow and implement.













