How To Create Dynamic Drop Down Menu In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Anjali

In this article we will show you the solution of how to create dynamic drop down menu in WordPress, currently, navigation menus are enjoying a brief moment of fame.
There are many options for how to display your navigation menu for your WordPress site, from hamburger menus for smartphones to mega menus for businesses to sticky menus that improve user experience.
What if, though, you wanted to make a simple drop-down menu on WordPress with just a few top-level items then a few more that appeared when the user hovered over the first few?
It's a good idea to learn how to make a drop-down menu before you start creating more complex menus such as mega menus or burger menus.
Not every website requires a fancy menu, so this will be helpful more on sites that you might think. It will also give you the groundwork you need to begin creating more complex menus.
Step By Step Guide On How To Create Dynamic Drop Down Menu In WordPress :-
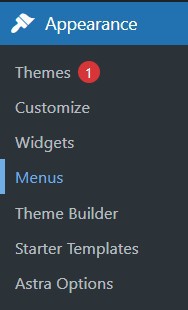
- Go to the WordPress dashboard and select Appearance > Menus to get started.

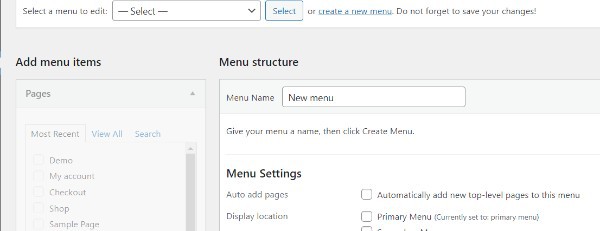
- Create a menu (if needed) If you do not already have a menu,create one by clicking on the Create Menu button after entering a name inside the Menu Name box. Make the name simple to recall; the name itself is not crucial.

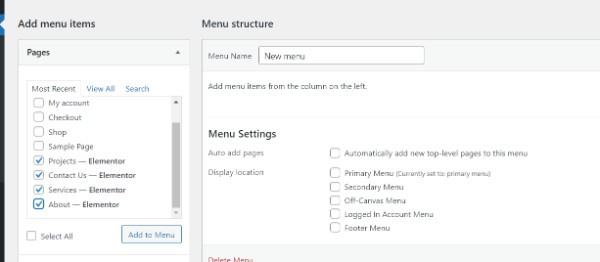
- Add links to the menu. The next step is to include links once the menu has been constructed.

- Just use the sidebar to select the pages or articles you want to see in your menu in order to add links on them. Click the Add into Menu option after choosing the content you want to add.
- Also, you can be more imaginative and add unique links to your dropdown menus.
- Drag & drop menu items into the desired order. You should now have a listing of every item on your menu. You can drag and drop the items you wish to appear in your drop-down menu in order to arrange them there. Furthermore, when a hovers the cursor over the parent item, the following menu items will show up in the dropdown:

- Click Save Menu once you're satisfied with the organization.
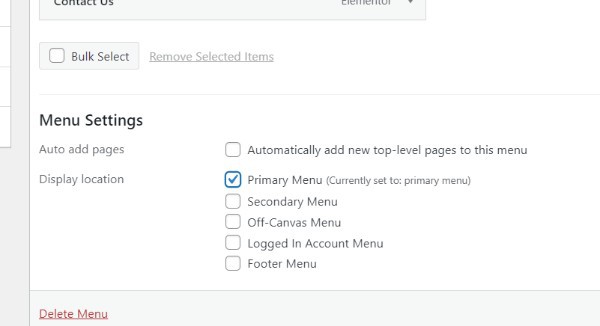
- Choose a menu option. After everything is completed, you must decide where on your website you want your menu to appear. The header is typically the greatest option because nobody wants to scroll all the way to the bottom on your homepage to discover your contact or about page.
- Under the Menu Settings section, you can specify where it should be displayed:

- Due to the fact that each theme has unique actual names, you might notice various Display placements. If you want your menu to display in the header, you should often choose "Top Menu," "Primary Menu," "Primary," etc.
- Any pages you create will be automatically added to the menu if the Always add new clear attempt to this menu box is checked. This is not advised because it can quickly get cluttered.
- You're done after you save your edits!
Conclusion :-
A list of links appears in a dropdown menu when you place your mouse across an item in the menu.
By categorizing your material into different categories and subcategories, it's possible to display a lot of menu options inside a compact area while also making it easier for visitors to locate what they're looking for.
A constructed menu management system in WordPress makes it simple to build navigation menus to any WordPress site.
Links to your website's most crucial pages can be found in the navigation menu, which often sits in a row beside your website's logo.
I hope this article on how to create dynamic drop down menu in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













