How To Create Custom Menu In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Anjali

In this article we will show you the solution of how to create custom menu in WordPress, when it comes to WordPress, there aren't many restrictions.
You can do almost anything with it. With just a few minutes in the administrator panel, you can have your site looking exactly how you want it to.
You should make sure your site has intuitive and well-organized menus that make it easy for your users to find what they need.
The menu on your website should function like a map, so organize and structure your categories carefully.
Content should lead your visitors to the information they are looking for.
There are some WordPress themes that do not support multiple menus. Twenty-Fifteen comes with two menus by default: primary and secondary (called the Social Links Menu in Twenty-Fifteen).
Additionally, depending on the customization options in your theme, you may be able to use more.
Some themes, for example, allow you to add additional menus above and below the header.
It may appear in a variety of places depending on the structure of your theme and what the designer originally intended for it.
Simply experiment with placement and always make sure your menus look appropriate once they're placed.
There are no set rules here, so you'd better experiment.
A footer menu will obviously appear at the bottom of the page, and it can include items such as "Contact," "About us," or anything else listed in the primary menu.
The Twenty Fifteen theme also supports only the primary and social menu options, so I only see those two options.
Step By Step Guide On How To Create Custom Menu In WordPress :-
- There is actually nothing complicated about creating custom menus. Here's a step-by-step tutorial for creating your own custom menu in WordPress' default theme, Twenty Fifteen.
- In the WordPress dashboard, click Appearance then Menus to customize the default menu of your website. Choosing a name for the menu will be the first step, followed by clicking Create Menu.

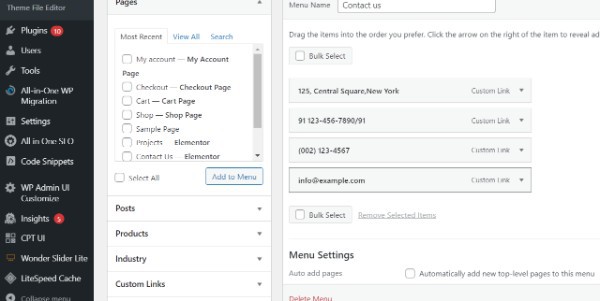
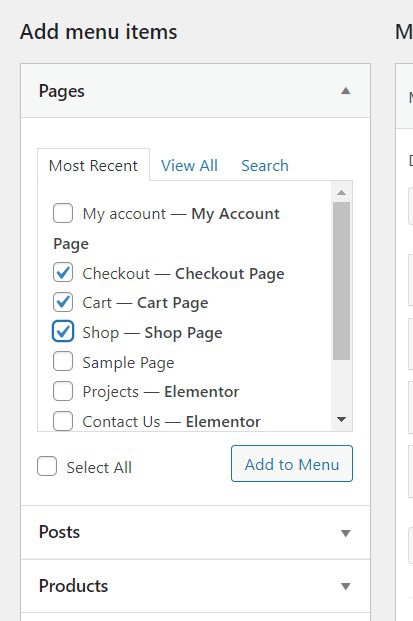
- Menu items can be added after the menu is created. Adding your categories, posts, and pages to your custom menus is as simple as clicking on them in the left column.

- The first step is to navigate to Pages and then View All. The checkboxes for pages will appear in your menu if you select all of them (use the checkboxes next to their names).

- You should only take what you need. All of them were selected for the test.
- Changing the order of the menu items might be a worthwhile idea after selecting them. It is as simple as dragging and dropping them at the desired location. The following is how your custom menus will be organized.

- There is also the option to create submenus along with the standard menu. Simply drag one menu item to the right of another.

- Sub-menus will function similarly to drop-down menus. If you want a certain item to belong to another one, all you need to do is drag it a bit to the right, right below the “parent item.”

Conclusion :-
There are some WordPress themes that do not support multiple menus.
Twenty-Fifteen comes with two menus by default: primary and secondary (called the Social Links Menu in Twenty-Fifteen).
Additionally, depending on the customization options in your theme, you may be able to use more.
I hope this article on how to create custom menu in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













