How To Create A Blog Page In WordPress With Elementor
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita

In this article we will show you the solution of how to create a blog page in WordPress with elementor, a blog page (furthermore known as an archive page) is just a static page that contains all of the blog posts.
Posts are commonly presented in reverse chronological order, with the most recent posts appearing first, which makes sense offering that you would like your readers to read your most recent posts first.
With Elementor, you can add sharing buttons, comment pages, and the author's name to the blog page, but not the blog post.
Explanations have included the homepage, about also page, and contact’s page.
The user experience is improved by adding a header or footer. You can generate a menu without them; however, we strongly recommend you do so.
A blog page can display these in several ways, including plain text or an image gallery.
There are several search options. It would be easier for users to navigate and find information if a search field was included.
- Numeration (furthermore known as pagination) You should be able to access previous posts by changing the available page.
- Cries for action. Even as calls to action can be found in individual posts, they can also be found on the blog page, particularly in the form of banners, links within the header and footer, or even popups.
- Pop-ups inviting you to subscribe. If done properly, these can quickly increase your subscription levels.
- Filtering. In addition to a search field, we recommend that your blog include filtering options, so that users can sort through your posts by tags and classifications.
Step By Step Guide On How To Create A Blog Page In WordPress With Elementor :-
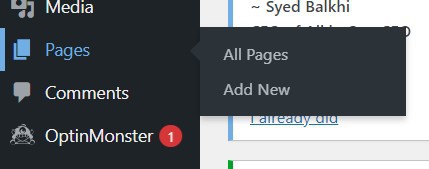
- Navigate to the Pages tab in the WordPress dashboard.

- Then, make two new pages.

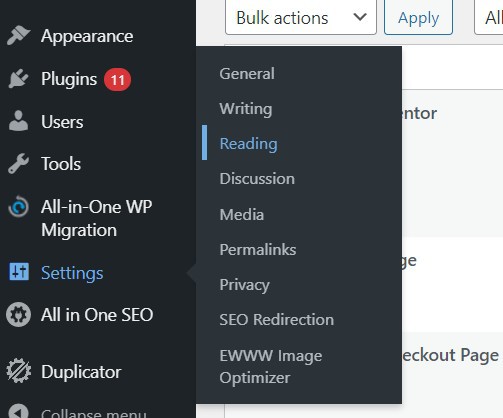
- Now, in your dashboard, go to the Settings tab, then the Trying to read tab, and beneath the section 'your homepage displays,' select the option A static page.


- You can now designate the pages you created. Assign the Homepage option to the webpage and the Posts page option to the blog page.

- Besides clicking the Menus button on the Appearance tab, make sure to add this page to their navigation menu.

Conclusion :-
As a result, we have successfully learned how to create a blog page in wordpress with elementor.
A header and just a footer for ease of navigation. Even though you can quickly generate a menu without either a header or a footer, we strongly recommend that you do so because they improve the user experience. Posts on blogs.
There are several ways these can be displayed on the blog page, including an all-image gallery, plain text, etc.
I hope this article on how to create a blog page in WordPress with elementor helps you and the steps and method mentioned above are easy to follow and implement.













