How To Add Favicon On WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita
![]()
In this article we will show you the solution of how to add favicon on WordPress, a Favicon/Site Icon is a little graphic that displays in the browser next to the name of your website.
It aids in the identification of your website by users, and frequent site visitors will develop an instant familiarity with that tiny image.
Your brand will become more well-known as a result, and viewers will be more inclined to believe in you.
Not including a favicon was one of the top 25 WordPress blunders listed in our post on the most frequent errors.
In most cases, users' browser windows are open with a lot of tabs. As the number of open tabs rises, this conceals the name of your website.
The favicon aids users in easily recognizing your website and navigating to the desired tab.
You can request that users add your website to their home screens on their mobile devices.
When a person adds your website on their home screen on a mobile device, your site's icon and favicon are also used.
The logo for your company might serve as the site icon and favicon. It is advised that the site icon image now be at least 512 pixels wide and high.
Your site icon images should be square, but you can also use a larger rectangle image. When you add the image, WordPress will let you crop it.
As long as you follow this method, you will be able to maintain your image's proportions. Alternatively, you can choose your own backdrop color or use a transparent image.
It is possible for this image to go into png, jpeg, or gif format.
Step By Step Guide On How To Add Favicon On WordPress :-
- Open your WordPress website and log in.
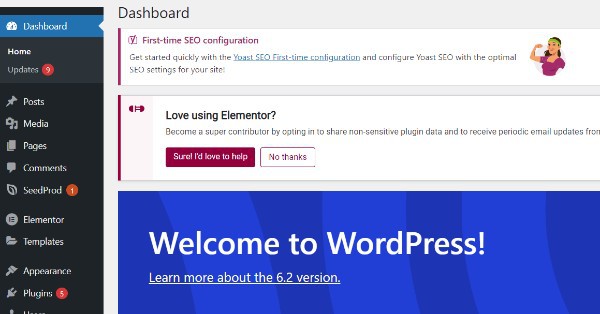
- You'll be in your "Dashboard" once you log in:

- Choose "Appearance."
- The selections are visible on the left. Go to that menu and select "Appearance."

- Choose "Customize."
- You will have more options after expanding the 'Appearance' settings. Choose "Customize."

- Add any favicon under "Site Icon" after clicking on "Site Identity."
- Your website's name, tagline, logo, and symbol can all be defined here. Your site's favicon will be the image you enter under "Site Icon".

Conclusion :-
As a result, we have successfully learned how to add favicon on wordpress.
To build a site icon that is precisely 512x512 pixels in size, we advise utilizing an image editings application like Gimp or Adobe Photoshop.
You may keep your image's proportions accurate with this method. Use a transparent image or choose your own backdrop color to fill the image.
It is possible for this image to go into png, jpeg, or gif format.
I hope this article on how to add favicon on WordPress helps you and the steps and method mentioned above are easy to follow and implement.













