How To Add Favicon In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Dikshita
![]()
In this article we will show you the solution of how to add favicon in WordPress, the small image that appears next to your website's title in the browser is called a Favicon or Site Icon.
It aids in the identification of your website by users, and frequent site visitors will develop an instant familiarity for that small image.
In most cases, users' browser windows are open with a lot of tabs. As that of the number of open tabs rises, this conceals the name of your website.
The favicon aids users in easily recognising your website and navigating to the desired tab.
You can request that users add your website to their home screens on their mobile devices.
When a person adds your website to the homescreen on a mobile device, your site's icon and favicon is additionally displayed. Its site icon & favicon could both be your company's logo.
The website symbol should now be at least 512 pixels big and high, according to recommendation.
You should use a square image for your site's icon, but you can alternatively use a larger rectangle.
WordPress websites are built on the foundation of pages and posts. Your website will need pages, posts, or both to function properly, no matter what it's for.
Pages and posts differ in some ways, but they are pretty similar in terms of editing and creating.
It is important to remember that every time you create or edit a page or post, you are also making changes to your WordPress website.
Step By Step Guide On How To Add Favicon In WordPress :-
- Open your WordPress website and log in.

- You'll be in your "Dashboard" once you log in.

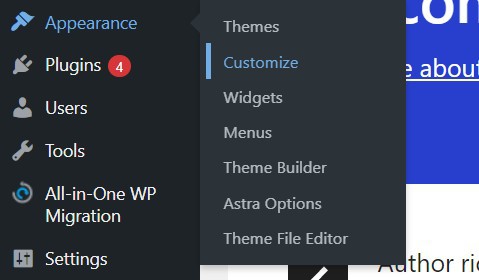
- Choose "Appearance" by clicking.
- The selections are visible on the left. Choose "Appearance" from that option.
- Choose "Customize" by clicking.
- You will have more options after expanding the 'Appearance' settings. Choose "Customize" by clicking.
- Add any favicon under "Site Icon" by selecting "Site Identity" from the drop-down menu.

- Your website's name, tagline, logo, and symbol can all be defined here. Your site's favicon will be the image you enter under "Site Icon".

Conclusion :-
WordPress will allow you to crop the image after you add it. To build a site icon that is precisely 512x512 pixels in size, we advise utilizing an image editing application like Gimp or Adobe Photoshop.
You may keep your image's proportions accurate with this method.
Use a transparent image or choose your own backdrop color to fill the image. The file format for this image might be png, jpg, or gif.
I hope this article on how to add favicon in WordPress helps you and the steps and method mentioned above are easy to follow and implement













