How To Add Comment Section In WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Riya

In this article we will show you the solution of how to add comment section in WordPress, you may be able to view a collection of all comments on your WP website on the Comments dashboard of your WordPress admin dashboard.
Besides default, all comments are displayed. To view comments that are pending, approved, spammed, or trashed, you can adjust your perspective.
Visitors can leave comments, but they won't appear until you give them the go-ahead for your blog entries.
Publishable and publicly viewable comments on someone blog entries are visible to all website visitors.
Comment sections that have been flagged as potentially unwanted or irrelevant and aren't shown to site visitors are referred to as spam.
Trash: Comment sections that have been blacklisted as offensive will be deleted permanently after 30 days.
Once users hover someone mouse pointer more than a comment, action links will appear.
You have the option of approving or disapproving a comment, which will determine whether it is visible to website visitors. You may also respond to comments.
Your response will appear directly beneath the comment to which you are responding.
This is referred to as "threaded" or "nested" comments. You can also choose to edit anybody's comments on your own website.
By selecting Quick Edit, a text area will open where you can edit the comment without having to reload the page.
On the other hand, selecting Edit gives you additional options for changing the patient's name and email.
Following your selection, WordPress will either hold a visitor's comment until you approve this or post it immediately.
You can mark a comment as genuine if it was previously marked as spam by moving your pointer over it.
Step By Step Guide On How To Add Comment Section In WordPress :-
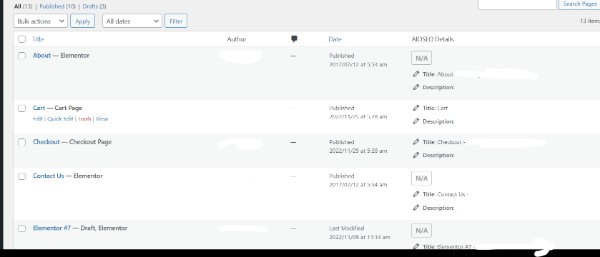
- Select Pages from the left side of the WordPress dashboard, followed by All pages.

- WordPress will now show a list of all available pages. Choose any item on the list that you want to add comments to right now. Here's how to leave a comment on a page. Click on the desired page.

- To comment, go to the top right of the page and select the Screen Options link.
- On your screen, a dropdown menu with companies that have access will now appear. You can see the discussion as well as comment section on the following screen.

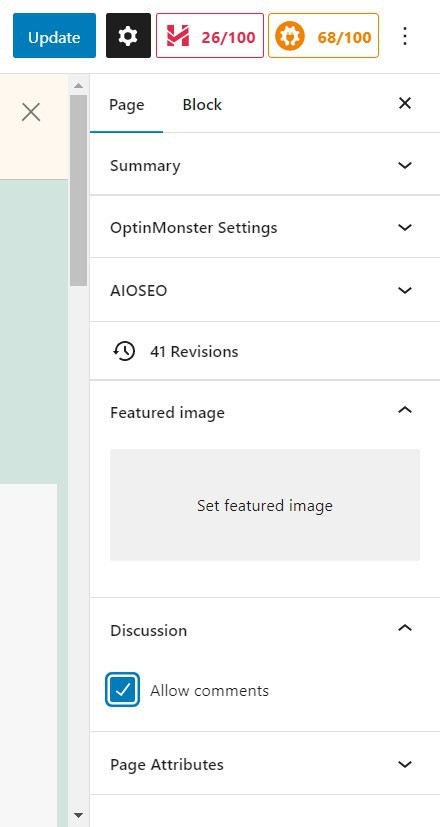
- Now, at the very bottom of your page, is the discussion and comment section.

- Pingbacks and trackbacks may be generated for this page. It allows readers to leave pings and trackbacks.
- Users can attach remarks to WordPress comments by clicking the Add Comment button.
- Once you've finished building all of your changes, select the Update button.
Conclusion :-
As a result, we have successfully learned how to add comment section in wordpress.
Leaving comments on your website, visitors can interact with each other and with you.
WordPress adds numerous textboxes for users to leave comments after your content when you enable comments on a Page or Post.
Your content will be followed by a comment that you have approved.
Whether you want to change what users hear comments or how your site displays them, WordPress offers a wide range of options to help you build a community out of your site's users.
I hope this article on how to add comment section in WordPress helps you and the steps and method mentioned above are easy to follow and implement.













