Custom Pagination In WordPress Without Plugin
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Ashish

In this article we will show you the solution of custom pagination in WordPress without plugin, the archive page of most themes shows an assortment of posts.
Your archive page will grow to fill multiple pages as you add more WordPress blog posts. Usually found at the base of your WordPress website, pagination links facilitate user navigation between archive pages.
Step By Step Guide On Custom Pagination In WordPress Without Plugin :-
- The WP-PageNavi plugin is the simplest way to add numeric pagination to WordPress.
- Because WP-PageNavi provides you with total control over your site's pagination, using this plugin still necessitates making some changes to the code of your theme. However, this method is much simpler than using the full code.
- The first step is to install but also activate a WP-PageNavi plugin.

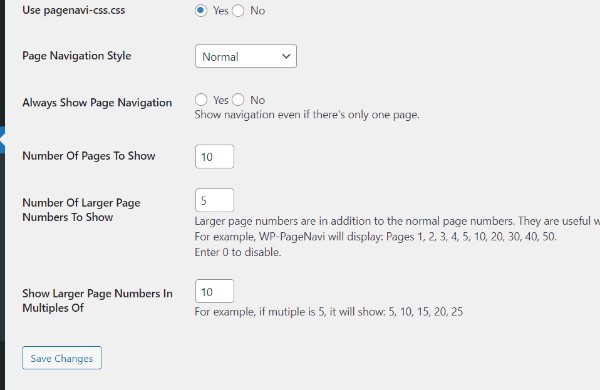
- To modify the plugin's settings after activation, go over to Settings »Page Navi.

- You can substitute your own text in this area to replace the pre-populated pagination text. You can alter the text for your website's "First Page" and "Last Page" links, for instance.

- The links for numerical pagination can also have their appearance altered.
- The number of pages that the plugin will display in the pagination section of your website can be set in the "Number Of Pages To Show" section.

- WP-PageNavi will display links directly to 5 pages if this setting is set to 5, which is the default value.
- As shown in the screenshot below, if you're on page 4, you'll see links to pages 2 and 3,4,5, and 6.
- The number of pages you display may be large or small. Simply enter the new number inside this " Number of pages to show" To Show"field to make the change.

- Through default, this same plugin will display a number of larger numbers.Visitors can now navigate between multiple pages with just one click thanks to this feature.
- To find the pagination settings that work best for you, try out a few different options because every WordPress site has been unique.
- Don't forget to scroll down to the page's bottom and click the Save Changes button if you've changed anything in the WP-PageNavi settings.

- Then, in your WordPress theme, add a template tag. We advise making a child theme first, then editing the code of the child theme, to accomplish this.
Conclusion :-
As a result, we have successfully learned how to create custom pagination in wordpress without plugin.
Numbering the pages in this way is useful.
In place of the conventional "Older" and "Newer" links, numerical pagination shows a list of numbers that users can click on to navigate to a specific page within the archive.
I hope this article on custom pagination in WordPress without plugin helps you and the steps and method mentioned above are easy to follow and implement.













