Creating A Website Using WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Ashish

In this article we will show you the solution of creating a website using WordPress, an easy-to-use content management system (CMS) allows you to control the content of your website without any technical knowledge.
The user experience for these CMS systems is very similar to that offered by Facebook and Google Docs.
The number of CMS available is not as low as stated previously - according to Wikipedia, there are already over 100.
The process of selecting the best one is relatively easy. The majority of all websites run on WordPress, which is 43%. All websites, once again!
Step By Step Guide On Creating A Website Using WordPress :-
- Let's get started by purchasing a domain name and hosting. To get started, launch a new web browser and go to the Bluehost website, then press the green 'Get Started Now' icon.


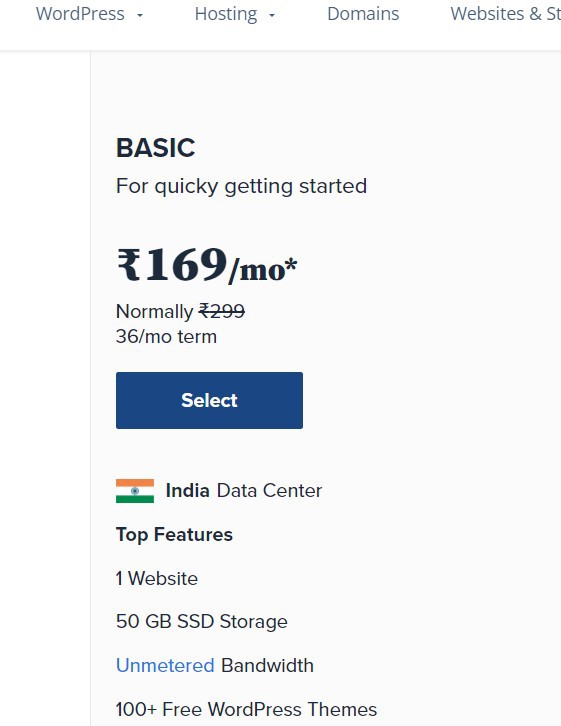
- This will redirect you to something like a product catalogue where you can choose a hosting plan for their website. The most popular plans among our users are the basic and plus plans.

- You must click on select to select the plan you want and proceed to the next step.

- On the following screen, you will be prompted to enter a new domain name.

- After choosing thier domain name, click on the next button to proceed. Name, address, and email address will be requested from users during the registration process.

- Additional services are also available for purchase on this screen. In general, we do not recommend purchasing these add-ons. If you decide you need them later, user can always add them.
- To complete the purchase, you will then enter your payment information.


- User will receive a confirmation email with instructions concerning how to connect your web hosting control panel because once you accomplish your purchase (cPanel).

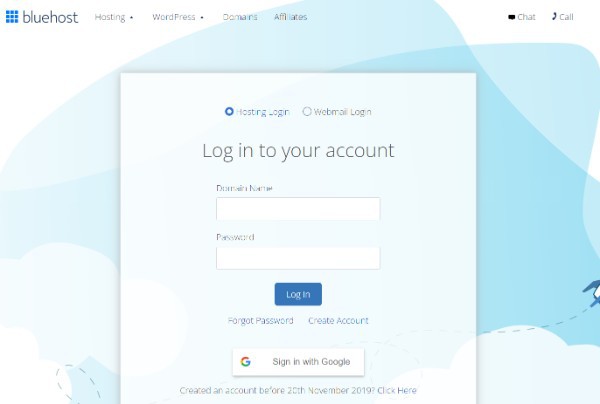
- This is the dashboard for your hosting account, where you can manage everything from getting support to setting up emails. Above all, this is the place WordPress will just be installed.
- If you use a different WordPress website hosting service, such as SiteGround, Hostinger, HostGator, or WP Engine, you can find step-by-step instructions for all of those providers in our complete and accurate guide on how to install WordPress.
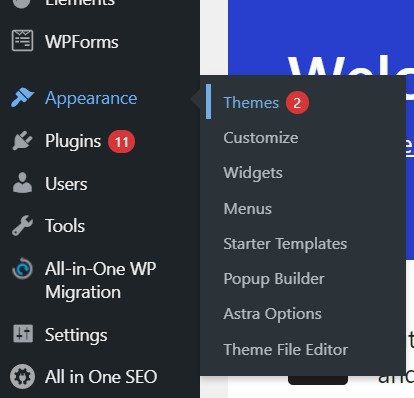
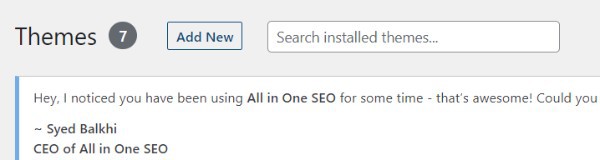
- A WordPress admin dashboard is where you can change your theme. Navigate to the Appearance » Themes page and click the 'Add New' button.


- We also recommend Astra and Divi as good WordPress themes.

- The theme will be displayed in search results by WordPress. You must move your mouse over the theme and then click the Install button.

- After installing your theme, you can customise it by selecting the Customize option from the Appearance menu.

- This would launch the theme customizer, where you can change your theme settings because when viewing a visual display of your website.

- The default WordPress customizer and preview pane editing do not support true drag-and-drop customization.
Conclusion :-
As a result, we have successfully learned how to creating a website using wordpress. WordPress.com provides a commercial version of the WordPress software.
To put it in another way, you will find WordPress on virtually every third-party website you browse.
I hope this article on creating a website using WordPress helps you and the steps and method mentioned above are easy to follow and implement.













