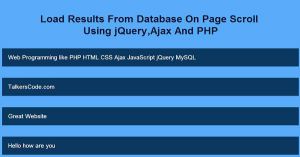
Load Results From Database On Page Scroll Using jQuery,Ajax And PHP
Last Updated : Jul 1, 2023
In this tutorial we will create a system which will load results from database on page scrolling, whenever the user scrolls from top to the bottom of the page the user gets more results from database automatically.
With the help of this technique user dont have to go from 1 page to another and it also saves time and bandwidth. You may also like load more results from database using PHP and ajax.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Load Results From Database On Page Scroll it takes only Three steps:-
- Make a PHP file and define markup and script to Load Results
- Make a PHP file to get and send results from database
- Make a CSS file and define styling for Load Results System
Step 1. Make a PHP file and define markup and script to Load Results
We make a PHP file and save it with a name load.php
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="load_style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(window).scroll(function () { if($(document).height() <= $(window).scrollTop() + $(window).height()) { loadmore(); } }); function loadmore() { var val = document.getElementById("row_no").value; $.ajax({ type: 'post', url: 'get_results.php', data: { getresult:val }, success: function (response) { var content = document.getElementById("all_rows"); content.innerHTML = content.innerHTML+response; // We increase the value by 10 because we limit the results by 10 document.getElementById("row_no").value = Number(val)+10; } }); } </script> </head> <body> <h1>Load Results From Database On Page Scroll Using jQuery,Ajax And PHP</h1> <div id="all_rows"> <?php mysql_connect('localhost','root',''); mysql_select_db('demo'); $select=mysql_query("select comment from sample_comment limit 0,10"); while($row=mysql_fetch_array($select)) { echo "<p class='rows'>".$row['comment']."</p>"; } ?> </div> <input type="hidden" id="row_no" value="10"> </body> </html>
In this step we fetch the results from our sample comments table in demo database you can
use any data to display we want only 10 results at a time.
And when the user scroll down the page and reached at the bottom then function is called which send the ajax request to get_results.php and fetch the next 10 comments and then display on user screen with previous one.
You may also like load data from database without page refresh using ajax and jQuery.
Step 2. Make a PHP file to get and send results from database
We make a PHP file named get_results.php
<?php if(isset($_POST['getresult'])) { mysql_connect('localhost','root',''); mysql_select_db('demo'); $no = $_POST['getresult']; $select = mysql_query("select comment from sample_comment limit $no,10"); while($row = mysql_fetch_array($select)) { echo "<p class='rows'>".$row['comment']."</p>"; } exit(); } ?>
In this step we get the intial limit send by the ajax request which is used in query to get the further 10
results from database and then send back the results as a response to ajax request.
You can also view our move elements on page scroll using jQuery tutorial.
Step 3. Make a CSS file and define styling for Load Results System
We make a CSS file and save it with name load_style.css .
body { font-family:helvetica; background-color:#58ACFA; width:100%; } h1 { text-align:center; font-size:35px; margin-top:50px; color:#0B173B; } .rows { background-color:#0B3861; color:white; padding:20px; margin-top:40px; font-size:20px; }
Thats all, this is how to load results from database on page scroll using jQuery, Ajax and PHP. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on infinite scroll using jquery, ajax and php helps you and the steps and method mentioned above are easy to follow and implement.