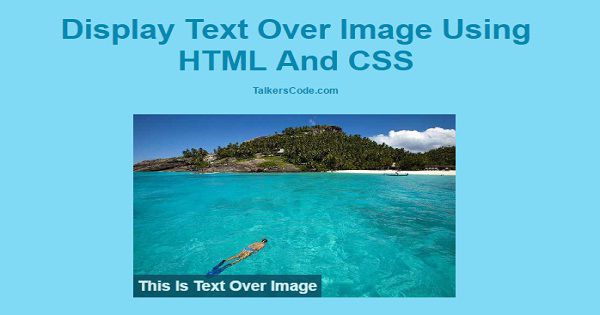
Display Text Over Image Using HTML And CSS
Last Updated : Jul 1, 2023
In this tutorial we will show you how to display text over image using HTML and CSS we display the text in bottom you can display the text anywhere over the image. You may also like add text to image using PHP.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Display Text Over Image It Takes Only One Step:-
- Make a HTML file and define markup and styling
Step 1. Make a HTML file and define markup and styling
We make a HTML file and save it with a name text_display.html
<html>
<head>
<style>
body
{
text-align:center;
width:100%;
margin:0 auto;
padding:0px;
font-family:helvetica;
background-color:#81DAF5;
}
#wrapper
{
text-align:center;
margin:0 auto;
padding:0px;
width:995px;
}
#image_div
{
width:500px;
margin-left:245px;
position:relative;
}
#image_div img
{
width:100%;
}
#image_div #image_label
{
margin:0px;
position:absolute;
bottom:7px;
}
#image_div #image_label span
{
background-color: #0B4C5F;
opacity:0.8;
font-size:25px;
padding:7px;
box-sizing:border-box;
color:white;
font-weight:bold;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="image_div">
<img src="image/image1.jpg">
<p id="image_label"><span>This Is Text Over Image</span></p>
</div>
</div>
</body>
</html>
In this step we create a div which work as a wrapper for image and text then we use simple
markup to display text over image.
But remember one thing we use 'span' in 'p' element because we need to display background color only behind the text not on the whole paragraph this is the most important rule to display text over
image with background color always use inline element for this purpose.
You may also like slide text on image using jQuery.
Thats all, this is how to display text over image using HTML and CSS. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on text over image helps you and the steps and method mentioned above are easy to follow and implement.