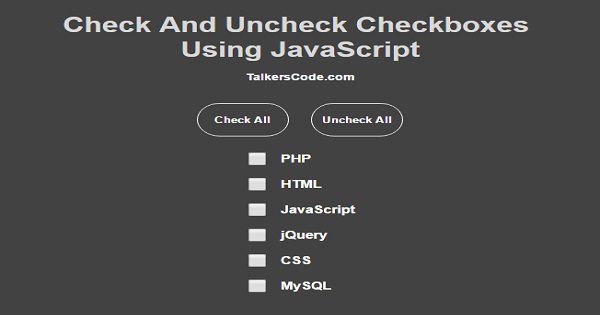
Check And Uncheck Checkboxes Using JavaScript
Last Updated : Jul 1, 2023
IN - JavaScript | Written & Updated By - Ashish
In this tutorial we will show you how to check and uncheck checkboxes using JavaScript. It helps the user to check and uncheck the checkbox and it also save user time.
You may also like Add,Edit And Delete Rows From Table Dynamically Using JavaScript

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Check And Uncheck Checkboxes It Takes Only One Step:-
- Make a HTML file and define markup,scripting and styling
Step 1. Make a HTML file and define markup,scripting and styling
We make a HTML file and save it with a name checkbox.html
<html>
<head>
<script>
function check()
{
var check=document.getElementsByTagName('input');
for(var i=0;i<check.length;i++)
{
if(check[i].type=='checkbox')
{
check[i].checked=true;
}
}
}
function uncheck()
{
var uncheck=document.getElementsByTagName('input');
for(var i=0;i<uncheck.length;i++)
{
if(uncheck[i].type=='checkbox')
{
uncheck[i].checked=false;
}
}
}
</script>
<style>
body
{
width:100%;
margin:0 auto;
padding:0px;
background-color:#424242;
font-family:helvetica;
}
#wrapper
{
text-align:center;
margin:0 auto;
padding:0px;
width:100%;
}
h1
{
margin-top:50px;
color:#D8D8D8;
}
h1 p
{
font-size:14px;
color:white;
}
input[type="button"]
{
background:none;
color:white;
border:1px solid white;
width:100px;
height:50px;
border-radius:50px;
margin:10px;
font-weight:bold;
}
input[type="checkbox"]
{
width:20px;
height:20px;
}
td
{
color:white;
font-weight:bold;
}
</style>
</head>
<body>
<div id="wrapper">
<input type="button" value="Check All" onclick="check();">
<input type="button" value="Uncheck All" onclick="uncheck();">
<table align='center' cellspacing='10'>
<tr>
<td><input type="checkbox"></td><td>PHP</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>HTML</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>JavaScript</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>jQuery</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>CSS</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>MySQL</td>
</tr>
</table>
</div>
</body>
</html>
In this step we define markups for checkboxes and made two buttons to check all and uncheck all
checkbox. We create two functions check() and uncheck() to check and uncheck the checkboxes.
In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.
In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them. You may also like Live Character Count Using JavaScript
Thats all, this is how to check and uncheck checkboxes using JavaScript. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on set checkbox checked javascript and set checkbox unchecked javascript helps you and the steps and method mentioned above are easy to follow and implement.