WordPress Themes Free Download Responsive With Slider
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Anjali

In this article we will show you the solution of WordPress themes free download responsive with slider, a full-width layout is required for WordPress themes so you can create full-width sliders.
You can easily create a responsive full-width slider by adding it to the content of your page.
For example, if your WordPress theme has a boxed layout, the page content is not full width and the main wrapper is not full width and is surrounded by padding, you may add a slider to your page's content.
However, it will not extend beyond the page since it isn't full-width.
WordPress themes with full width layouts make it easy to create full width sliders. The slider will automatically be full width when you add a responsive full width slider to the content of the page.
WordPress themes with boxed layouts, where the content on the page is not full width, the wrapper has a maximum width limit and padding surrounding it, will be limited to the page width by default if you add a slider to the content on the page, and will also be boxed if the page is not full width.
Additionally, we will discuss adding the slider PHP code directly to your WordPress theme if necessary.
Main page wrapper IDs are different among WordPress themes. Some names are main, some are content.
With the help of this tutorial, a full-width slider can be created within a boxed WordPress theme.
Sometimes, you may have to manually insert the slider PHP code into your WordPress theme.
A WordPress website's theme file must include the PHP code for the slider
Step By Step Guide On WordPress Themes Free Download Responsive With Slider :-
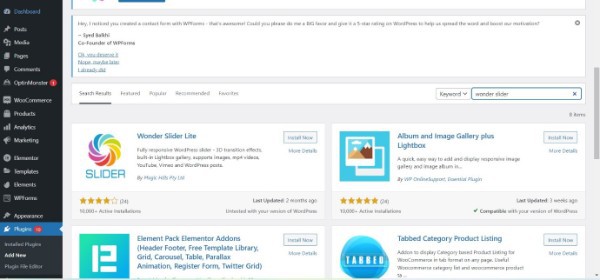
- Installation of Wonder Slider is the first step. The product homepage offers a Free Version to download and test before upgrading to the commercial version.

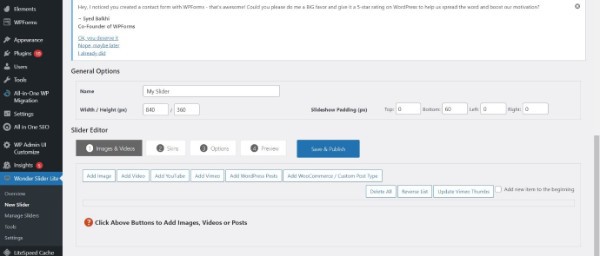
- Wonder Slider allows you to create full-width sliders by creating a new slider, selecting the Options tab, Slider Options, and checking the Full-width checkboxes "Create a slider that responds to the browser width" and "Create a slider that extends the whole browser width".

- Depending on where you place your content on your WordPress site, you may select either one of these two options.

- There is a possibility that the content of the page will not be displayed in the center if there is a sidebar or side menu, so you may also want to check the "Use JavaScript to help display the full width of the browser" option.

- Once you have saved and published the slider, ensure that it has been published. Once you save and publish the slider, the shortcode and PHP code will appear.
- Whether your webpage is boxed or full-width slider-enabled, you can use this shortcode.
Conclusion :-
In order to create a full-width slider, make sure your WordPress theme supports full-width layouts.
When you include a full-width responsive slider in the body of your page, the slider will automatically be full-width.
WordPress themes with boxed layouts, where the content on the page is not full width, the wrapper has a maximum width limit and padding surrounding it, will be limited to the page width by default if you add a slider to the content on the page, and will also be boxed if the page is not full width.
I hope this article on WordPress themes free download responsive with slider helps you and the steps and method mentioned above are easy to follow and implement.













