How To Use WordPress To Create A Website
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Pragati

In this article we will show you the solution of how to use WordPress to create a website, when it comes to customization and control, WordPress.org provides the most control.
While WordPress.org websites are easier to manage, they come with more responsibility. For those who need an all-in-one option, WordPress.com is a great choice.
The WordPress.com plan is the only option. Choosing a WordPress plan is the first step to creating your website.
A page builder is a set of tools that enables you to build complete layouts. Drag-and-drop page builders use the concept of blocks.
Domain name registration and purchase are the first steps
It is important to purchase a domain name before you begin building any WordPress website.
Domain Names: What Are They?
You probably already know what you want your business name to be.
Website names are referred to as domain names.
Since .com domains are widely recognized, we recommend you choose one.
Are domain names available for purchase anywhere?
The following options are available to you:
- NameCheap
- NameSilo
- HostGator
- SnapNames
- Hostwinds
- Sedo
- Flippa
- Google Domains
The name "mywpwebsite.com" is what we are trying to purchase.
Despite this, there is already an existing domain name "mywebsite.com".
A few examples are listed below:
- SiteGround
- DreamHost
- InMotion
- BlueHost
- HostGator
- Hostinger
Since SiteGround's servers are optimized specifically for WordPress, they become the best choice.
A domain name must be entered after choosing a plan.
A little configuration is required, but it's a straightforward process.
- Log into your web host and take note of the nameservers. T
- Log into your domain registrar and look for the nameservers
- Replace the current nameservers with those from your web host
Once you select WordPress you will be asked to create a username and password, and in less than a minute your WordPress account is set up.
Step By Step Guide On How To Use WordPress To Create A Website :-
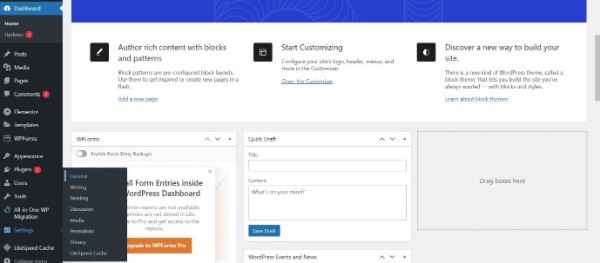
- Accessing Your WordPress Dashboard

- Select and Install a WordPress Theme by clicking on Appearance, and then Themes.

- Install the Astra WordPress Theme by clicking on Appearance > Themes > Add New then, search for Astra and click the Install button and In less than a minute, Astra will be installed.


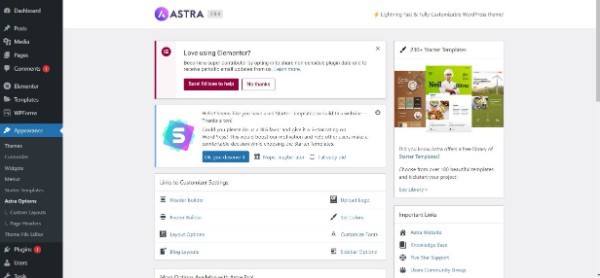
- To use starter templates, go to Astra Options in the Appearance tab. From here, select Install Importer Plugin. You will see a page like the one below. Click on Build Your Website Now.



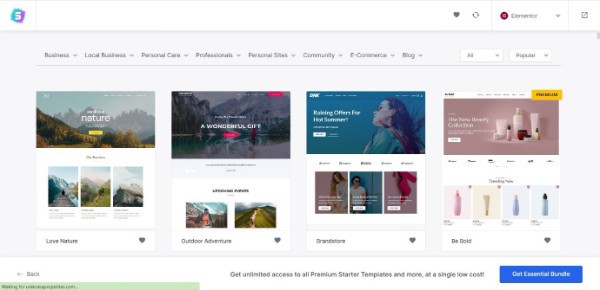
- Next, pick the type of website you want to build and select the website you want to import. Just click on Submit & Build My Website and it will start importing the website.


- Customize and Personalize Your WordPress Website by choosing Astra which is under appearance option.

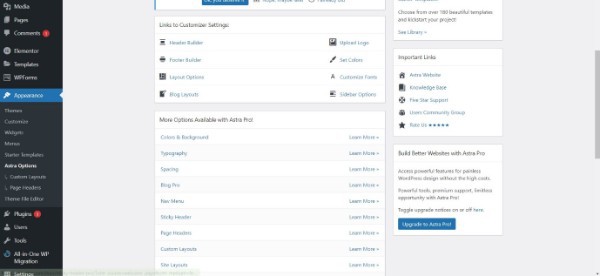
- In the next few minutes, we will discuss how to update the following using Astra Options - Upload logo, Set colors, Customize fonts, Customize header and footer, Customize layouts etc
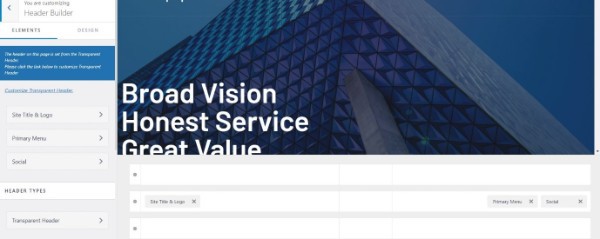
- Under Appearance under Astra Options, choose the Upload Logo button. This will take you to the Header Builder page. From the Header Builder module, click on Site Title & Logo. Here you can set the logo for your site. You can have different types of logos depending on the kind of header you build.

- You can also see a live preview as you are making these changes. Under Appearance and under Astra Options, choose Set Colors. This will take you to the customizer settings. Here you can set the color palette for your website.


- Under Appearance and Astra Options, choose Layout Options. You can see all the available options to update the look and feel of your WordPress website. Once you have made all the changes to the layouts of different sections – make sure to hit the blue Publish button to make the changes live.

- The free Astra WordPress theme is a great starting point for your website, but if you want to get more done, then we recommend Astra Pro.
- Astra Pro allows you to customize the header and footer of your website with options for adding a logo, social media icons, and a search bar. You can also change the layout of the header and footer.
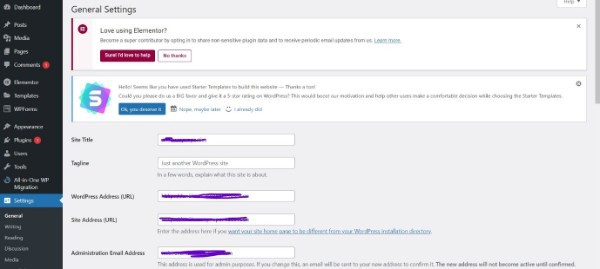
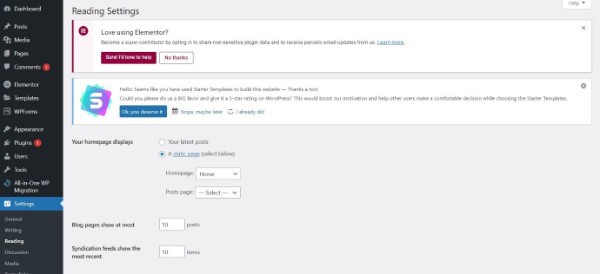
- Head over to your WordPress dashboard. Under Settings choose General Settings. This is where you set some roles and rules on your website. For example, the default time zone, date format, and language.




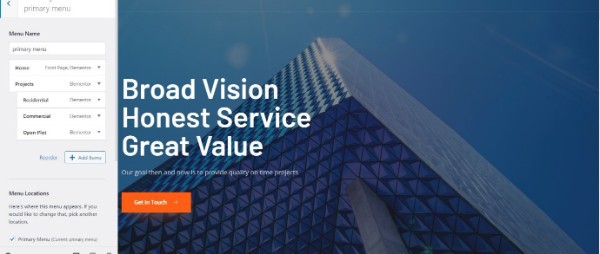
- You want to make it easier for your visitors to find information on your website. Under Appearance, choose Customize. Click on the Menu tab from the list of customizable options. It will then display all the available menus.


- Click Main Menu to display the default items in the current menu. You have the option to make changes to the menu right from this screen. You can also make changes to the position of the menus by using the Reorder option. The goal of optimizing the menu is to make it simpler for visitors to find information on your website.
Conclusion :-
While WordPress.org websites are easier to manage, they come with more responsibility.
For those who need an all-in-one option, WordPress.com is a great choice.
Once you have made all the changes to the layouts of different sections – make sure to hit the blue Publish button to make the changes live.
I hope this article on how to use WordPress to create a website helps you and the steps and method mentioned above are easy to follow and implement.













