How To Display Custom Post Type In WordPress Without Plugin
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Riya

In this article we will show you the solution of how to display custom post type in WordPress without plugin, Plugins for WordPress can be accessed anywhere, as well as a free and open content management system (CMS).
It's no surprise that it has an open ecosystem. WordPress is completely customizable because it is open-source software.
The appearance and functionality should go hand in hand. You could indeed add new features to one WordPress site using plugins or by hand.
Adding a brand-new custom post type is one way to add extra capabilities to your WordPress website (CPT).
The term "post type" in WordPress refers to the type of content. Whether it's blogs or pages.
According to this demonstrated the application, WordPress has five default post types:
- Post (blog post) (blog post)
- Page
- Attachment
- Revision
- Menu of Navigation
If you want to make a specific website type (such as an IMDb-style movie database site), you should create a new post type for each movie page where you can add so much information — such as score, style of music, launch date, and so forth — in separate fields.
This is when a custom post type can help. You could indeed develop a customized post type to encompass the custom type of content based on your requirements.
Custom fields can be created for extra information (rank, style of music, launch date, and so on).
Before you begin creating custom process input on thier WordPress site, you should assess your requirements.
Often, a standard post or page will produce the same results. If you're unsure whether your site requires custom post types, read our guide on when you require a custom post form or taxonomy throughout WordPress.
Step By Step Guide On How To Display Custom Post Type In WordPress Without Plugin :-
- WordPress includes support for displaying custom post types by default. When you've finished adding objects to ones new custom post or page, it's time to put people on your website. The options available to you are varied, each offering its own advantages.
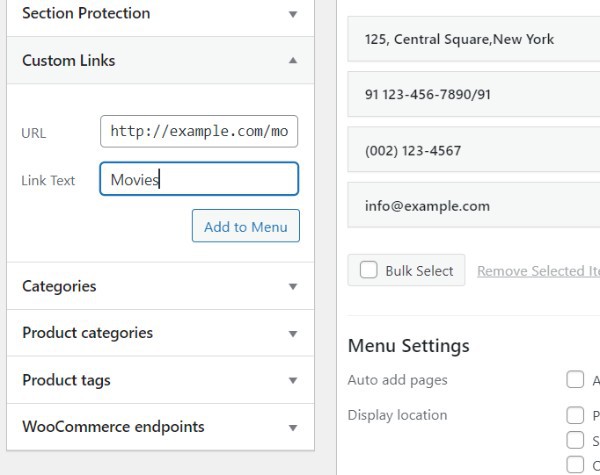
- To begin, go over to Appearance » Menus and add a content produced to your menu. This is a link to your customised post type.

- If you're employing SEO-friendly permalinks, the URL for your custom post type will probably look something like this: http://example.com/movies

- If you do not use SEO-friendly permalinks, one custom post form URL will look like this: http://example.com/?post type=movies
- Remember to replace 'example.com' with your personal domain name and'movies' with the name of your custom post type.

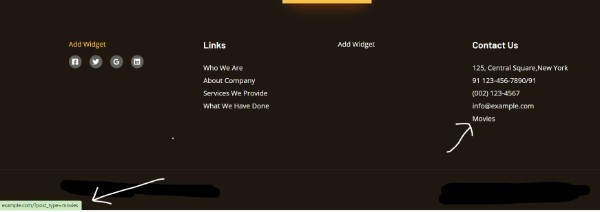
- After you've saved your menu, navigate to the front end of one’s website. You'll have seen the new menu item you added, and clicking on it will take you to your custom post type's archive page, which is rendered using the archive.php template in your theme.
Conclusion :-
Custom fields can be created for extra information (rank, style of music, launch date, and so on).
Before you begin creating custom process input on their WordPress site, you should assess your requirements.
Often, a standard post or page will produce the same results.
If you're unsure whether your site requires custom post types, read our guide on when you require a custom post form or taxonomy throughout WordPress.
I hope this article on how to display custom post type in WordPress without plugin helps you and the steps and method mentioned above are easy to follow and implement.













