How To Change Favicon WordPress
Last Updated : Mar 11, 2024
IN - WordPress | Written & Updated By - Amruta
![]()
In this article we will show you the solution of how to change favicon WordPress, a tiny image that appears next to your website's title in the browser is called a Favicon or Site Icon.
It aids in the identification of your website by users, and frequent site visitors will develop an instant familiarity for that tiny image.
Your brand will become more well-known as a result, and viewers will be more inclined to believe in you.
Not including a favicon was one of the top 25 WordPress blunders listed in our post on the most frequent errors.
When saved to a browser or phone, it appears on the WordPress.com dashboard, on your site visitors' browser tabs, as a bookmark, and as an app icon on the home screen.
A WordPress site's favicon is crucial for the following reasons:
- Enhance the user experience.
- Many tabs are frequently open in users' web browsers.
- Users can distinguish between tabs and recognise your site more quickly with the help of a favicon located next to the website title.
- Expand the area of visibility.
Once everything is configured properly, your favicon will show up in the search results right next to the URL of your WordPress website.
This promotes organic traffic to your website and aids in site visibility.
Enhance the mobile experience. Develop trust. WordPress favicons provide websites a more polished appearance.
Without a favicon, a website's default icon will be used by the web browser, giving the impression that the site is incomplete.
Step By Step Guide On How To Change Favicon WordPress :-
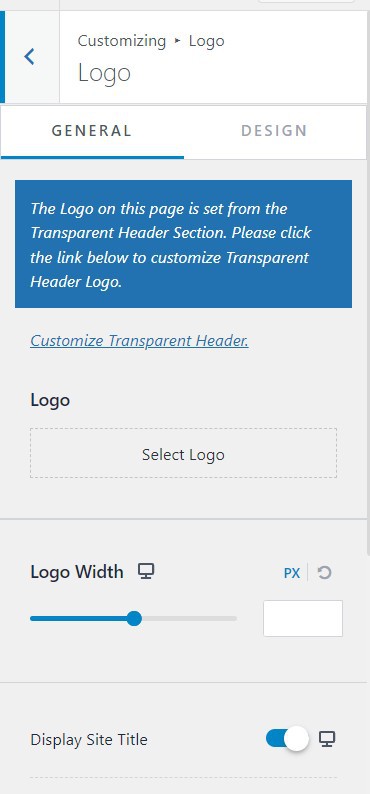
- Since WordPress version 4.3, it is possible to add the favicon and a site icon from the admin dashboard. Just select "Site Identity" from the Appearance » Customize menu.

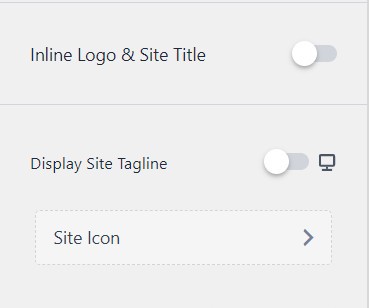
- You can edit the site title,description, and decide whether or not you want them to appear in the header by using the site identity area of the WordPress theme customizer.

- You can also upload your website's icon. To upload any image you wish to use as the site icon, just click the pick file option. An individual icon of your website is called a site icon, commonly referred to as a favicon.

- WordPress will let you crop a picture if it is larger than the acceptable size when you upload it. You may just save your adjustments if it exactly fits the advised size.
- Users of many mobile devices can add any website to the home screen. The favicon, which is displayed when a website is added to a mobile device's home screen, enables users to find your website amid a variety of app icons.
- Now that you've completed the process, you may preview your website and use your favicon. You can also access your website using a mobile device, then choose "Add to homescreen" from the menu of the browser.

Conclusion :-
A WordPress favicon serves as a symbol of the site's identity and aids with site identification.
Despite the icon's small size, it has a significant impact on both user experience and company reputation.
I hope this article on how to change favicon WordPress helps you and the steps and method mentioned above are easy to follow and implement.













